
読みやすい記事を書くにはどうすればいいの?

文章を読みやすくするため、いろいろな装飾をつけてみましょう。
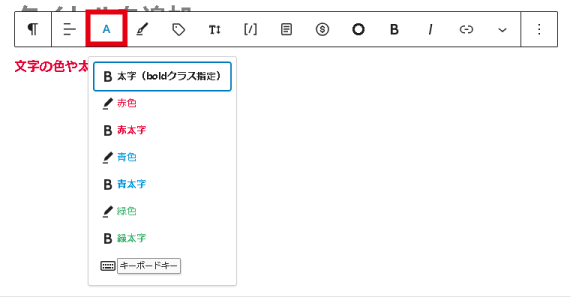
文字の色や太さを変える

文字の色や太さを変えて見やすいように装飾してみましょう。

段落に文字を入力して、色や太さを変えたい部分をドラッグ&ドロップで選択。
赤枠部分をクリックして、色を選択すると文字の色が変更してみましょう。
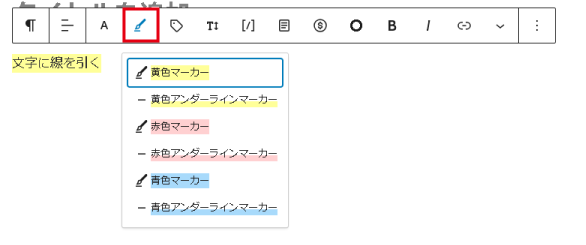
文字に線を引く

文字に線を引いて重要なポイントをわかりやすくしましょう。

段落に文字を入力して、線を引きたい部分をドラッグ&ドロップで選択。
赤枠をクリックして、線の種類を選択すると線を入れることができます。
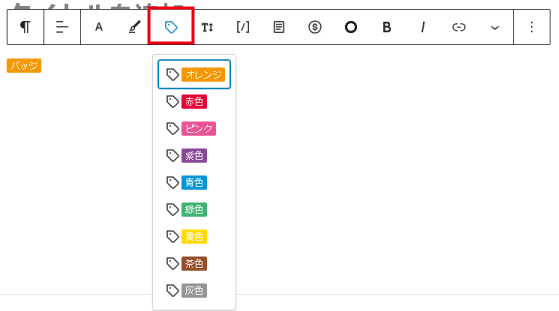
バッジを使う

注目広告←これをバッジといいます。
バッチを使って重要な部分を目立たせましょう。

バッジにする文字列をドラッグ&ドロップで選択。
赤枠部分をクリックすると、バッジが作成できます。
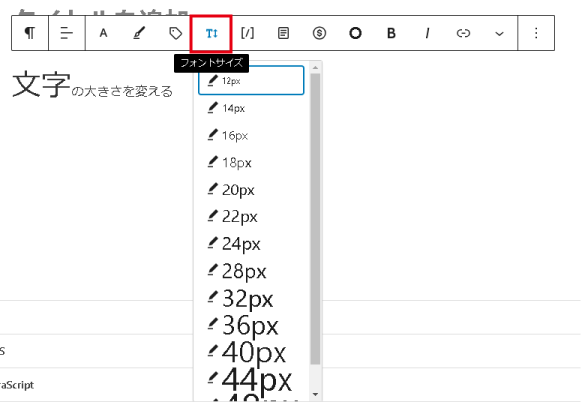
文字の大きさを変える

文字の大きさを変えて読みやすくしてみましょう。

文字の大きさを変えたい部分をドラッグ&ドロップで選択。
赤枠をクリックして、文字のサイズを選択すると文字のサイズが変更できます。
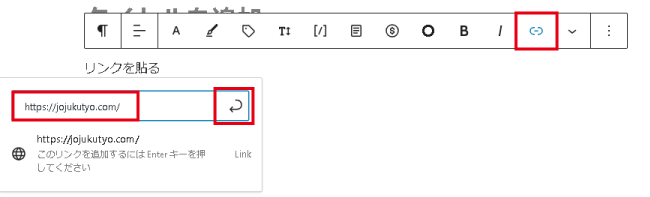
リンクを貼る

リンクを貼って情報量を増やしてみましょう。

リンクを貼りたい部分をドラッグ&ドロップで選択。
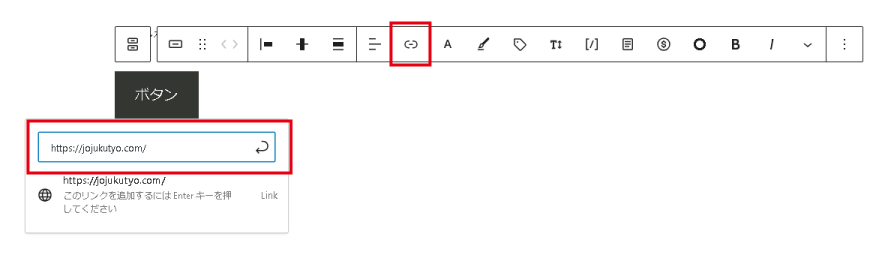
赤枠をクリックして、リンクのURLを入力し、赤枠の矢印をクリックするとリンクが貼れます。

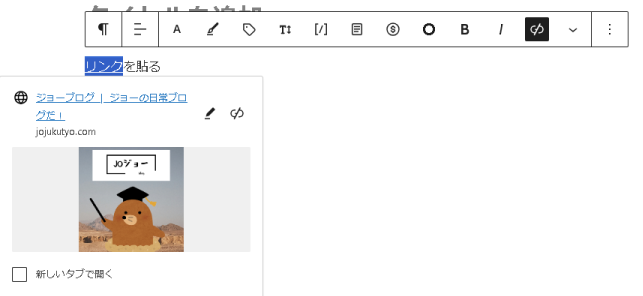
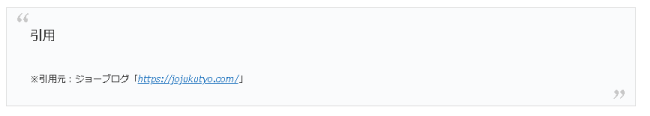
うまくリンクが貼れれば、このように表示されます。
引用したときは引用元を明記する

何かを引用したときは、引用元や出典元を明記しなければなりません。
引用:ノブログ(https://moaimoaa.com/)
引用や出典はくれぐれも法律の範囲で行いましょう。

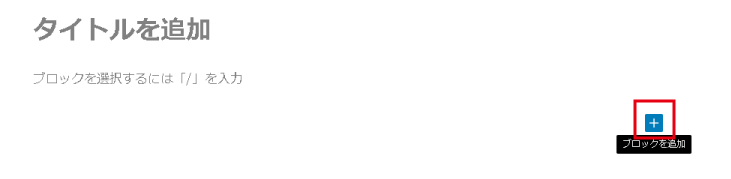
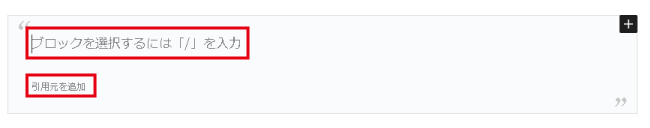
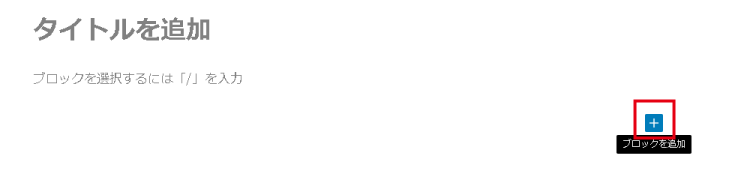
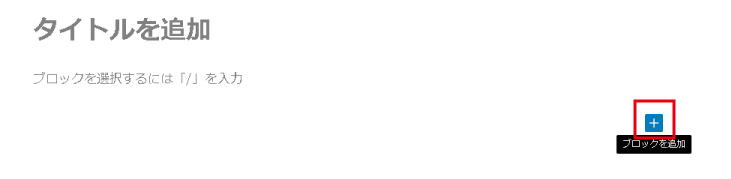
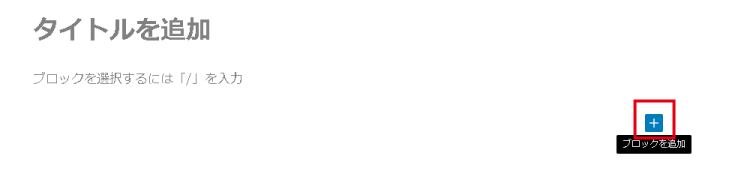
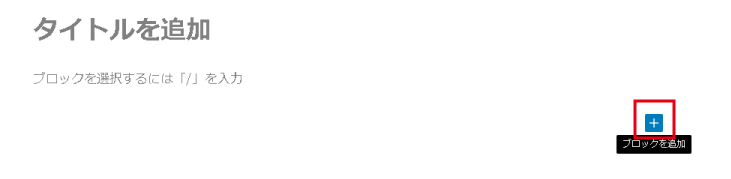
段落の後ろに表示されている「+」をクリックすると、最近使用した機能が表示されます。

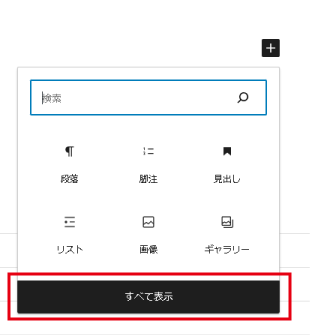
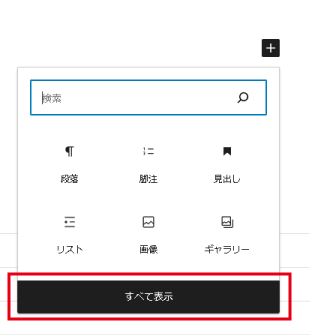
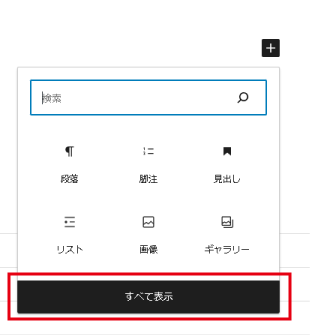
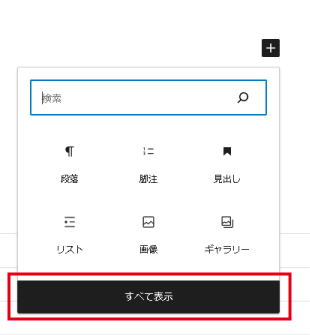
ここに表示がない場合は、赤枠の「すべて表示」をクリック

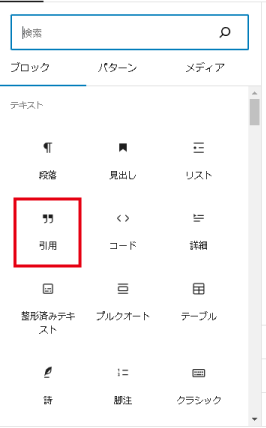
「引用」をクリック

引用内容と引用元を入力

引用や出典はくれぐれも法律の範囲で行いましょう。
表を作成する

表を作成してデータを見やすく整えましょう。
| Aスーパー | Bスーパー | Cスーパー | |
| 笹の価格 | 120円 | 130円 | 140円 |
| 卵の価格 | 200円 | 220円 | 240円 |
| ユーカリの価格 | 500円 | 550円 | 600円 |

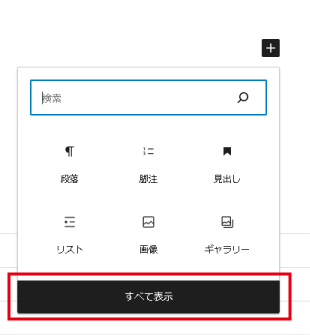
「+」をクリック

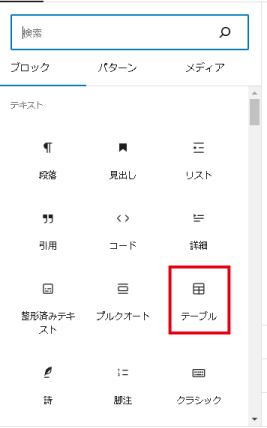
「テーブル」がない場合は、
「すべて表示」をクリック

「テーブル」をクリック

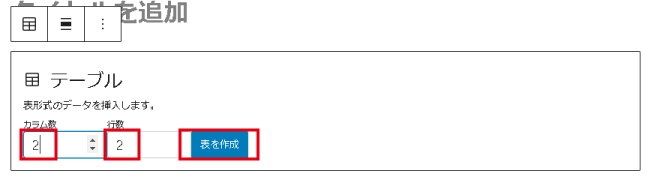
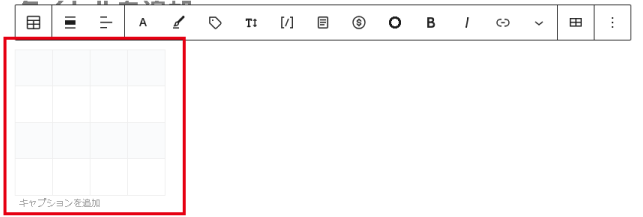
表の縦横の枠数を決定します。(後から増やすことも減らすこともできます。)
カラム数が横の枠数
行数が縦の枠数

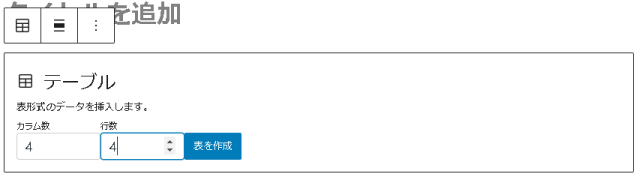
例として4×4の表を作成してみます。

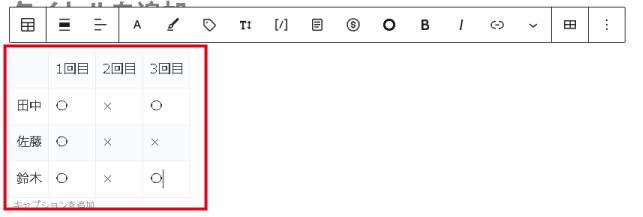
出来上がった表に文字を入力

読者が見やすいような表を心がけましょう。

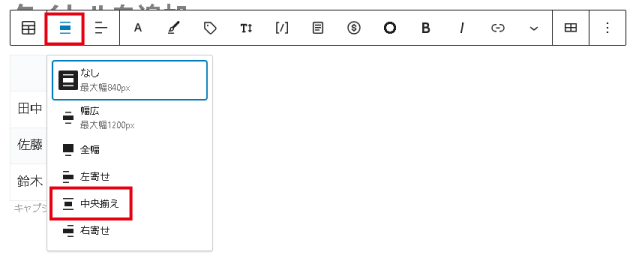
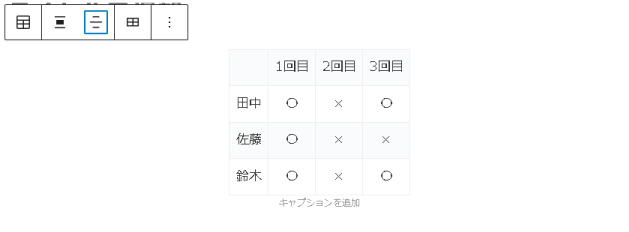
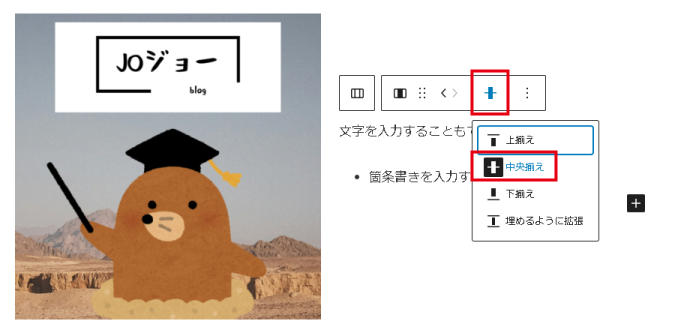
赤枠部分で段落内のどの位置に表示するか選べます。

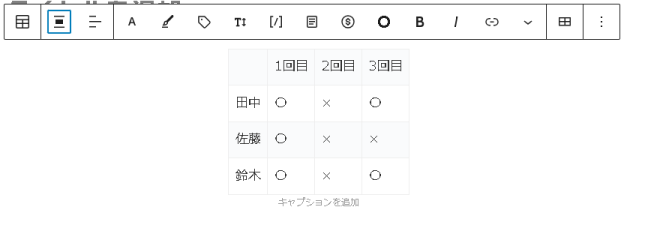
「中央揃え」にすると表が真ん中に表示

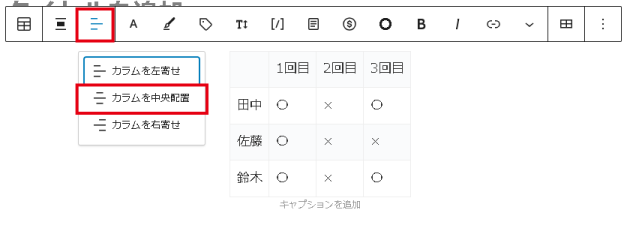
赤枠部分で表内の文字の配置位置を変更できます。

「カラムを中央配置」に変更すると、文字が中央揃えになります。

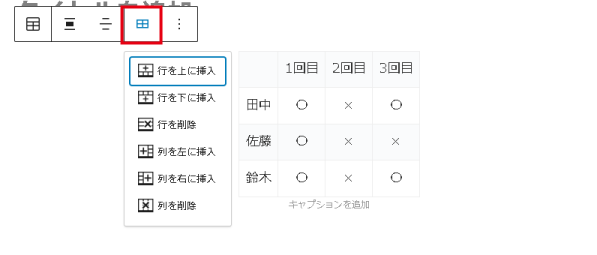
行や列を追加したい場合は赤枠部分をクリックして、行や列を追加しましょう。
ボタンを使う

ボタンを作成してリンクをわかりやすくしてみましょう。

「+」をクリック

「ボタン」がない場合は、
「すべて表示」をクリック

「ボタン」をクリック

ボタン内に表示させたい文字を入力

赤枠部分をクリックして、ボタンにリンクを貼ります。
ボタンが配置できます。
カラムを使う


カラムを利用することで、画像・文章・表いろいろな配置を設定することができます。

「+」をクリック

「カラム」がない場合は、
「すべて表示」をクリック

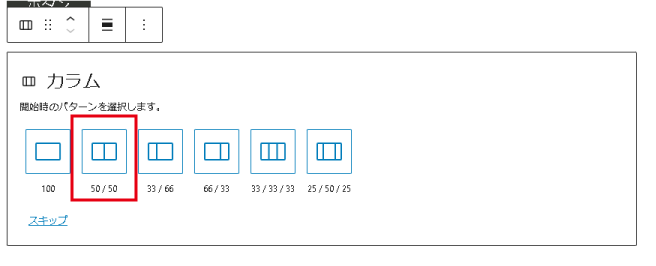
「カラム」をクリック

一つの段落をどのように分けたいかを選択

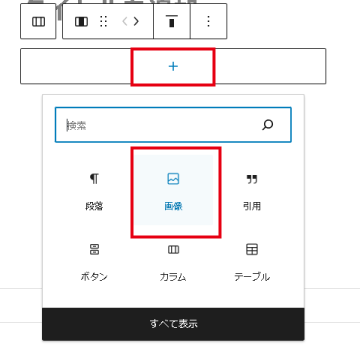
「+」をクリック
文字を入力したい場合は「段落」
画像を挿入したい場合は「画像」
など、目的に応じて選択します。
今回は左枠に画像、右枠に文字を入力します。
赤枠「画像」をクリック

画像を挿入して、
右枠でも「+」をクリック
「段落」を選択して文字を入力します。
カラム内で箇条書きや表を作成することもできます。

赤枠部分をクリックして、カラム内の配置を変更できます。

右上の「設定」をクリック
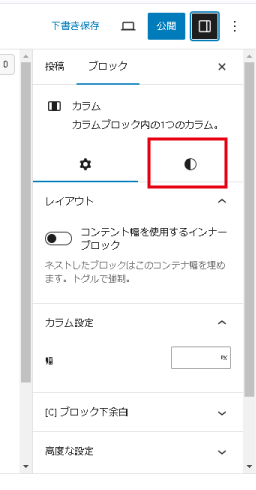
カラムの文字色や背景色、枠線などの変更ができます。

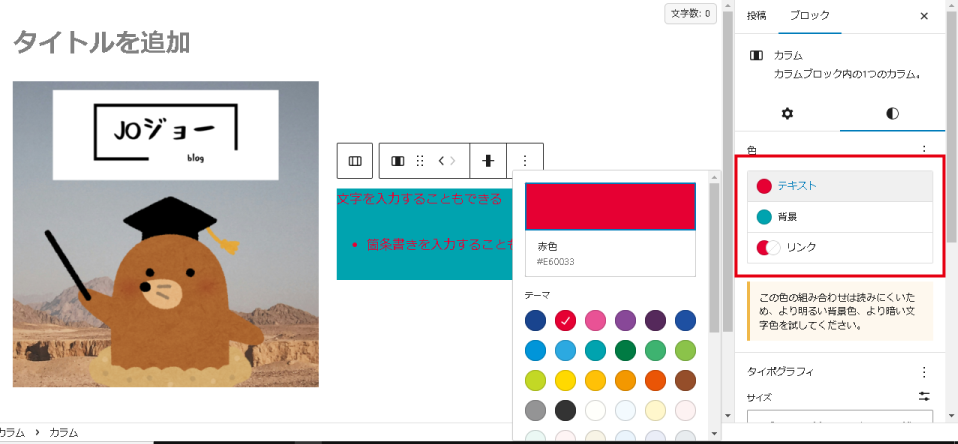
赤枠部分をクリック

赤枠部分でカラム内の文字の色や背景色などを変更できます。

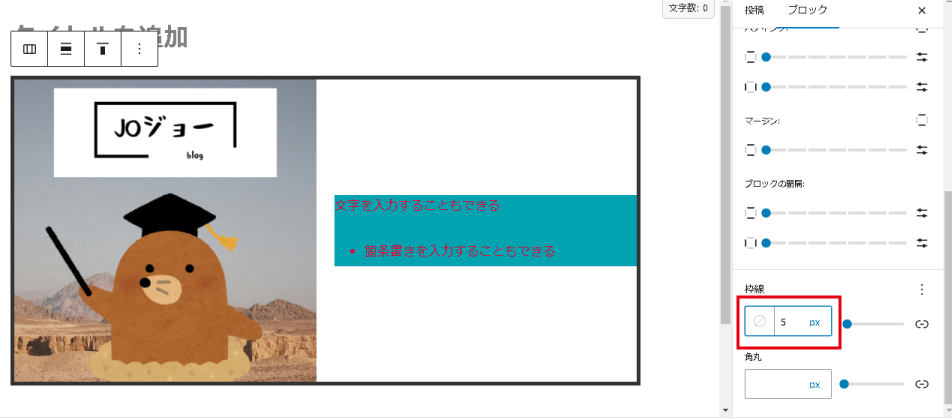
赤枠部分でカラムの枠線の太さを設定できます。

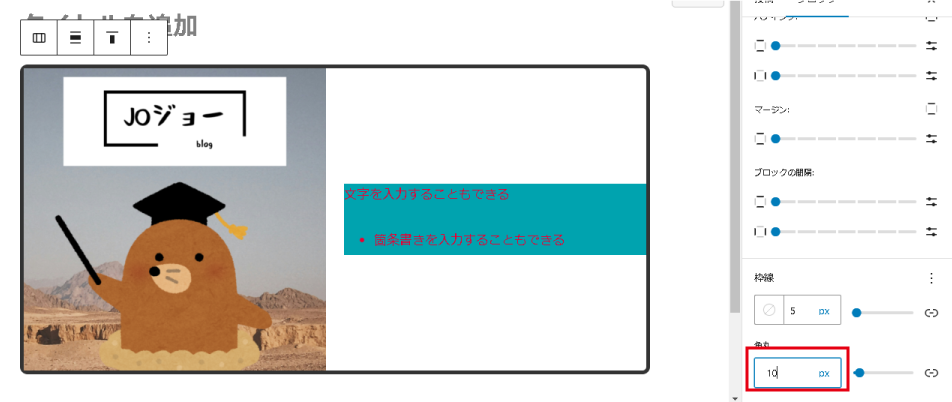
赤枠部分で枠線の角をどの程度丸くするか決めることができます。
吹き出しを使う

吹き出しを使用して、会話形式の記事を書いてみましょう。

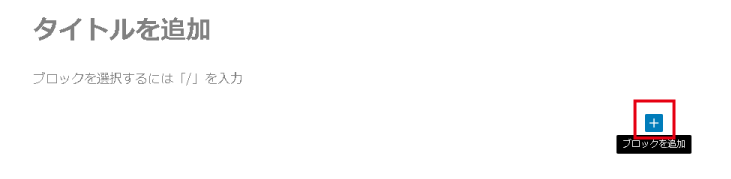
「+」をクリック

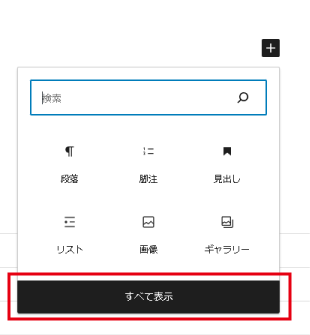
「吹き出し」がない場合は、
「すべて表示」をクリック

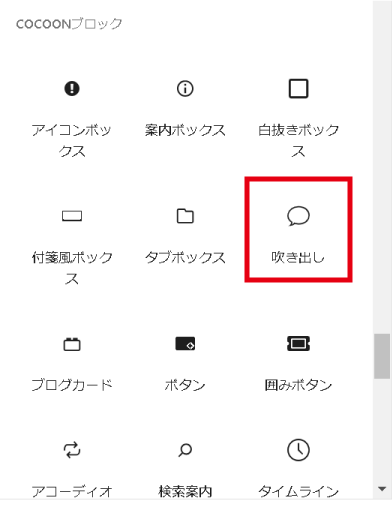
「吹き出し」をクリック

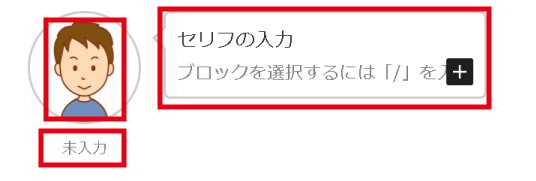
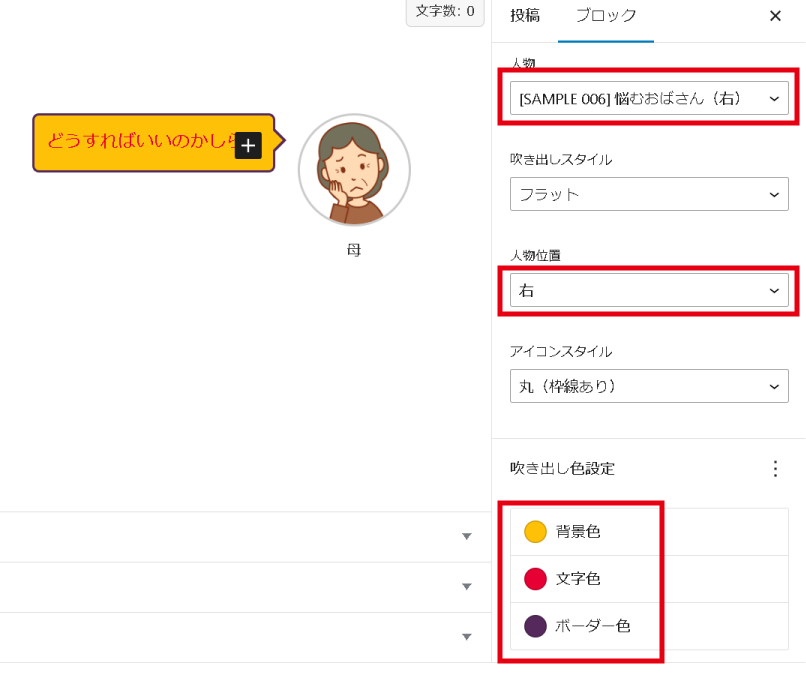
画像部分をクリックすれば、画像が変更できます。
「未入力」部分をクリックすれば、名前を変更できます。
「セリフの入力」をクリックすれば、セリフを入れることができます。

吹き出しを利用して、読者の心をつかみましょう。

右上の「設定」をクリック
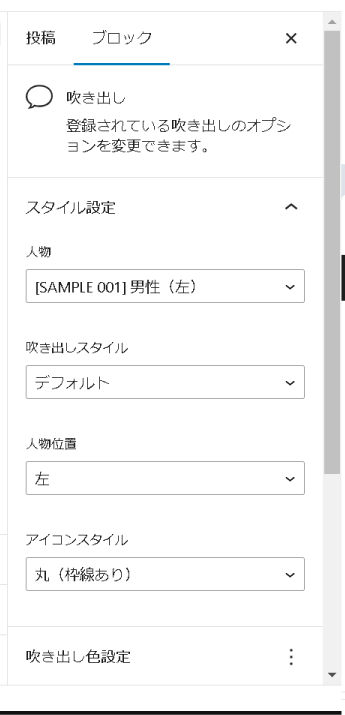
吹き出しの細かな設定が変更できます。

人物の種類、
吹き出しのスタイル、
右に表示するか左に表示するか、
アイコンスタイル(顔部分)の設定、
吹き出しの文字色や背景色などを変更できます。

吹き出しを多用する場合は、Cocoon設定から吹き出しのデフォルトを設定できます。
Cocoonブロックの利用


Cocoonブロックの装飾を使ってみて、自分のブログを見やすく整えてみましょう。

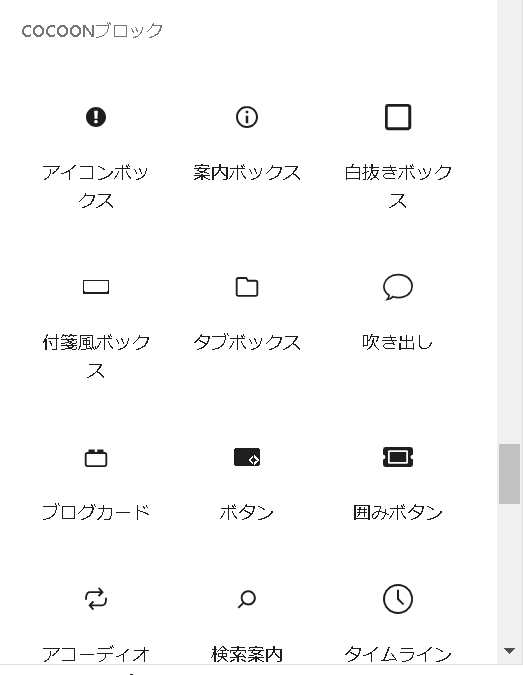
「+」をクリック

「すべて表示」をクリック

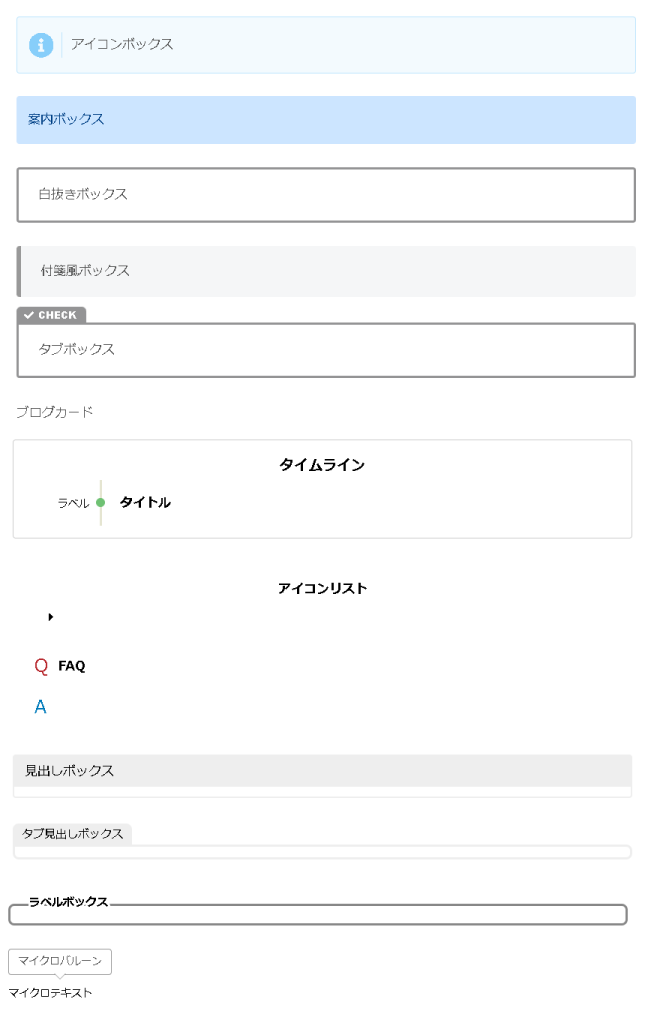
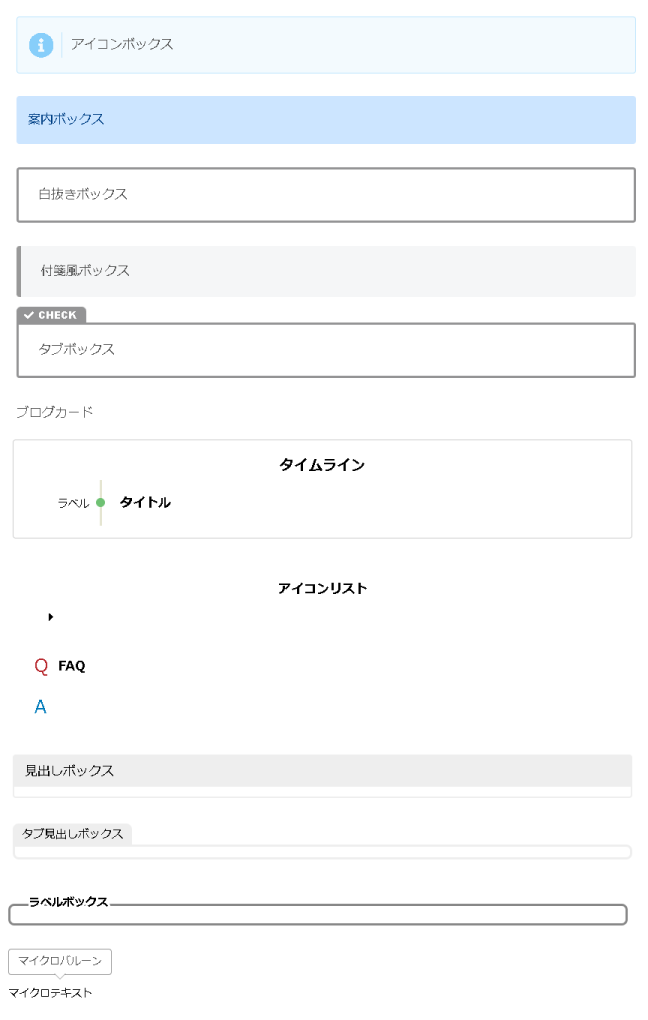
「Cocoonブロック」欄で装飾を試してみましょう。

Cocoonブロックの中で一般的なものの一覧です。
自分のブログに合った装飾を考えましょう。
まとめ:ブログを装飾して
文章のみでも読みにくいですし、装飾が多すぎても重要な部分がわからなくなってしまいます。
シンプルを心がけつつ、何度も読み返して、何度読んでも苦しくならないように心がけましょう。

装飾のコツってあるの?

コツは読者の目線に立つことです。
読みやすさが一番重要です。


コメント