
初期設定のままではダメ?

Cocoonは良くできたテーマですが、初期設定のままでは少し使いづらいです。
Cocoon設定
Cocoon設定は他の有料テーマと比較するとタブが多く、どのようにすればいいのかわからなくなることがあります。初心者のうちや、特にこだわりがなければ同じように設定しておきましょう。
Cocoon設定を開く

いつも通りWordPressにログイン

「Cocoon設定」をクリック

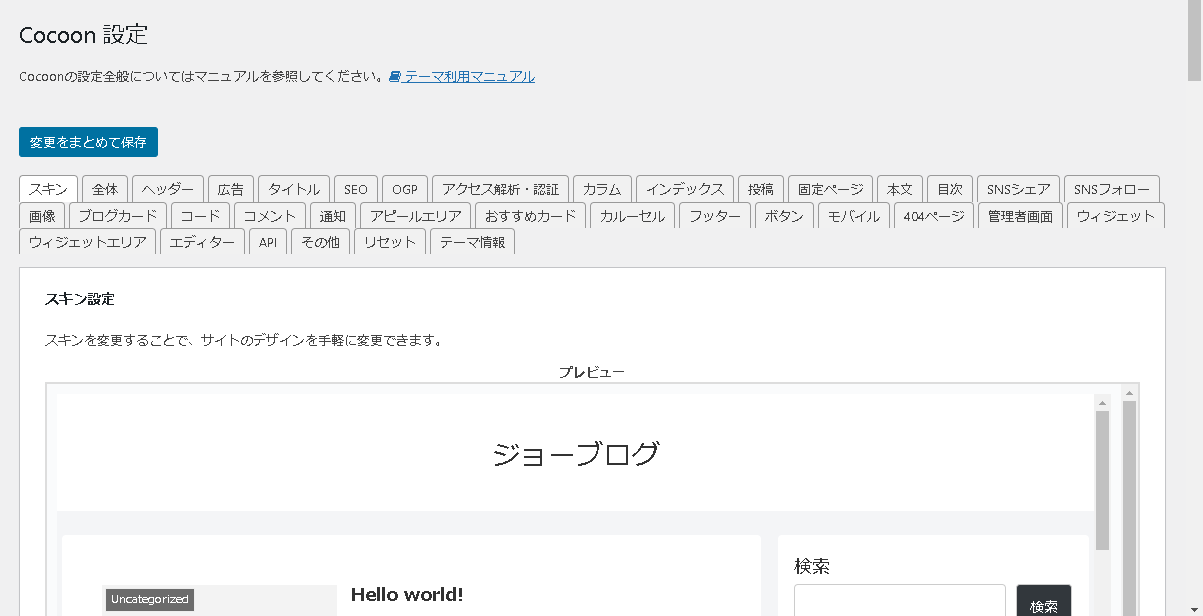
「Cocoon設定」が開きます。
スキンの設定

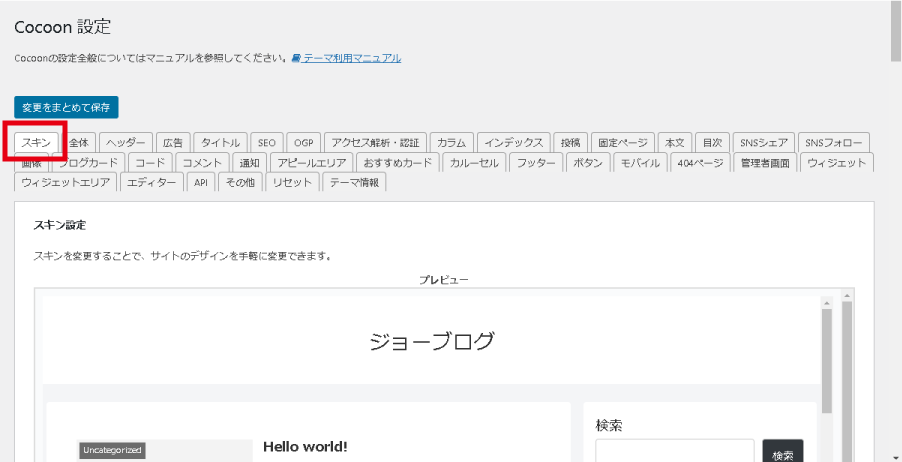
「スキン」をクリック
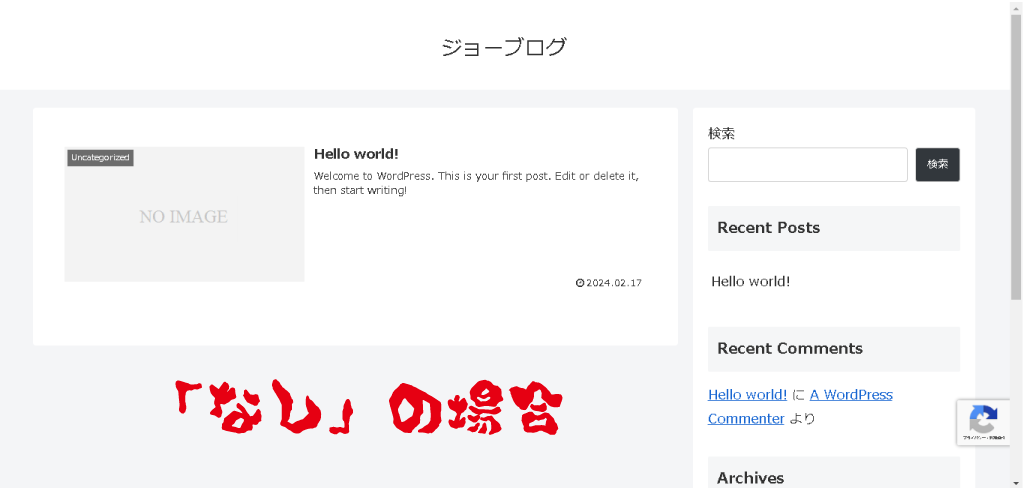
スキンのオススメ


スキンのオススメは、
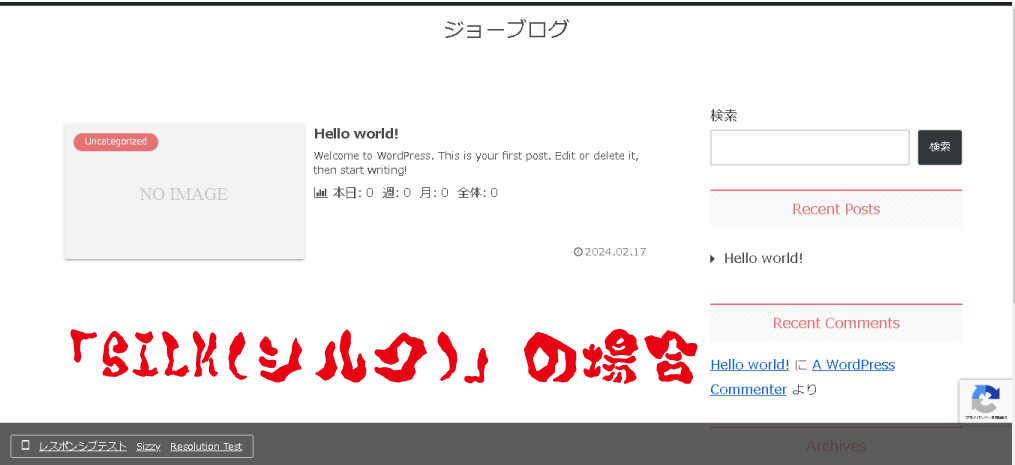
「SILK(シルク)」
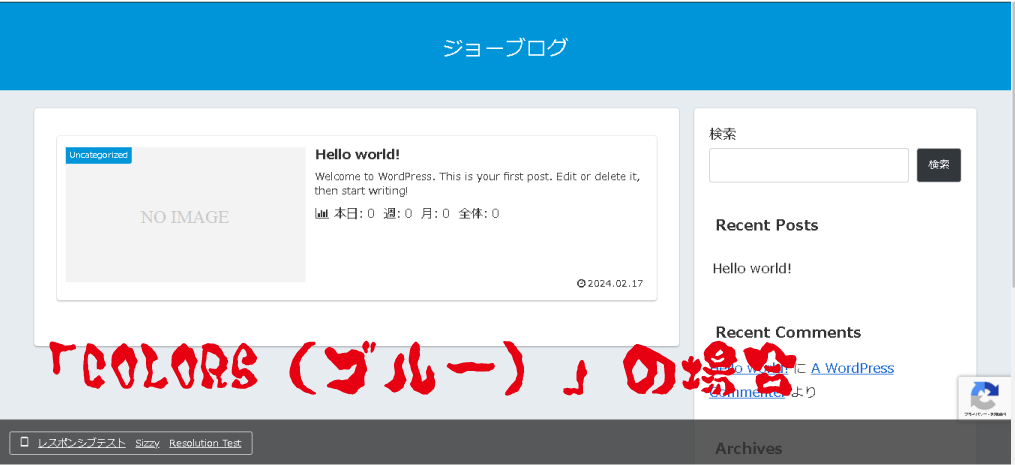
「COLORS(ブルー)」
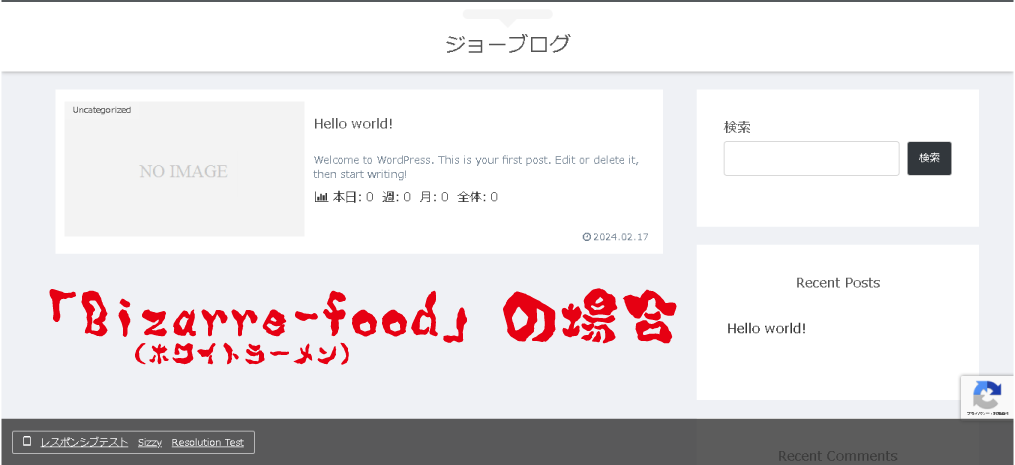
「Bizarre-food(ホワイトラーメン)」です。
ノブログ(このブログ)は「Bizarre-food(ホワイトラーメン)」を使用しています。
いつでも変更できますし、他のものを試してみてもいいです。
ちなみに、わいひらさんはCocoonの作者です。





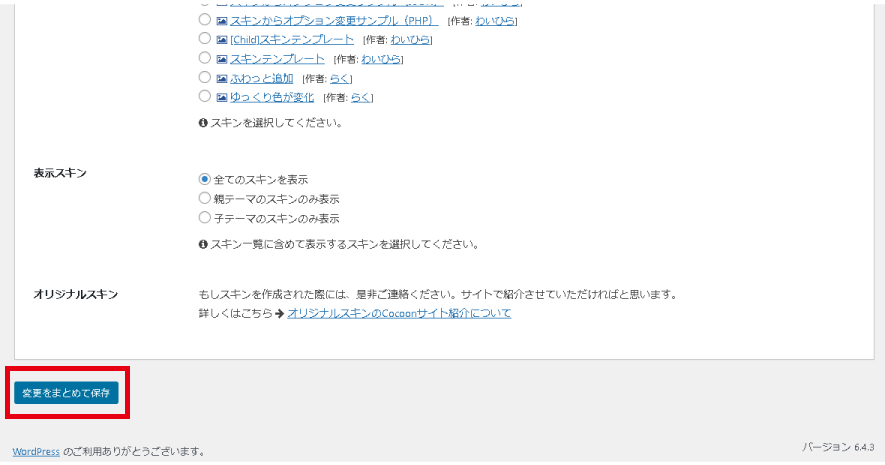
選べたら下にスクロールして、
「変更をまとめて保存」をクリック
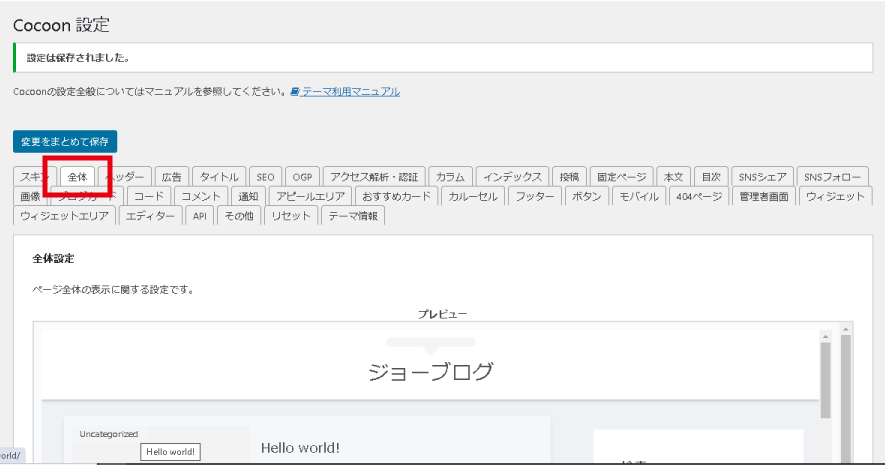
全体の設定

「全体」をクリック

キーカラーの
サイトテキストカラーを
「黒(#000000)」にします。

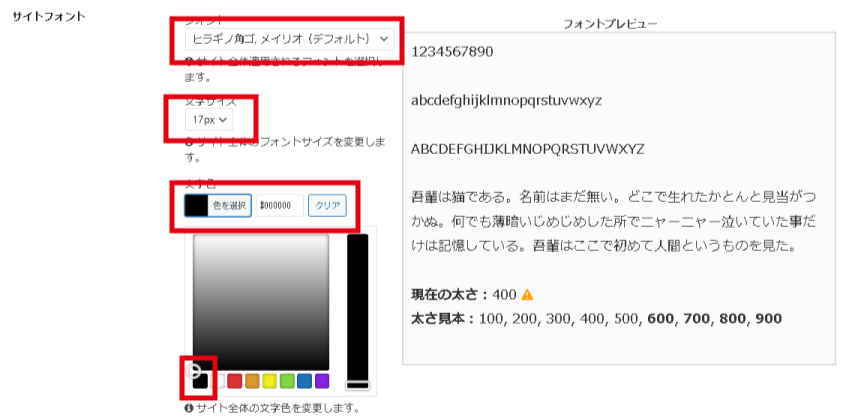
サイトフォント
「ヒラギノ角」
文字サイズ
「17px」
文字色
「黒(#000000)」
を設定します。

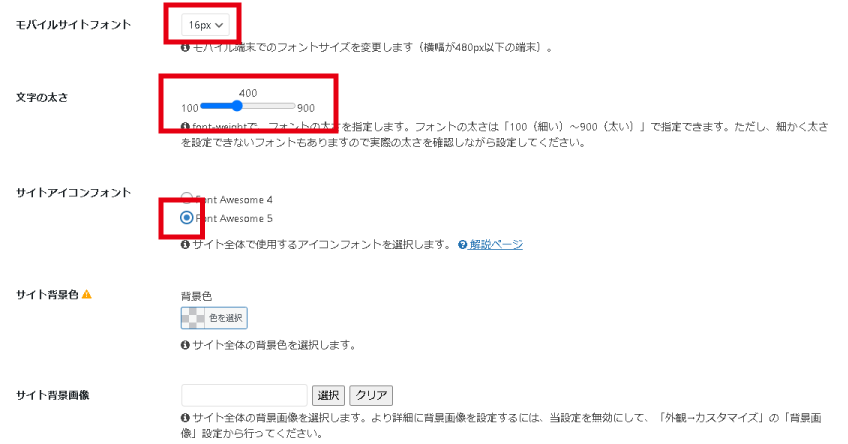
モバイルサイトフォント
「16px」
文字の太さ
「400」
サイトアイコンフォント
「Font Awesome 5」を選択

サイトリンク色
「青(#1e73be)」にします。

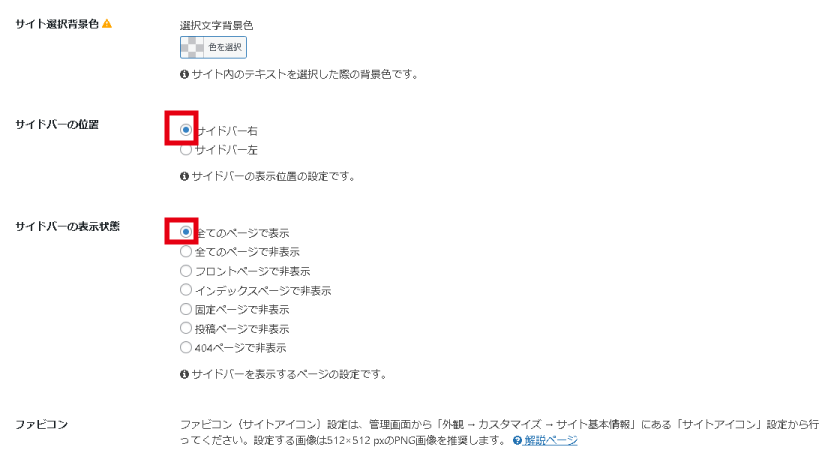
サイドバーの位置
「サイドバー右」を選択
サイドバーの表示状態
「全てのページで表示」を選択

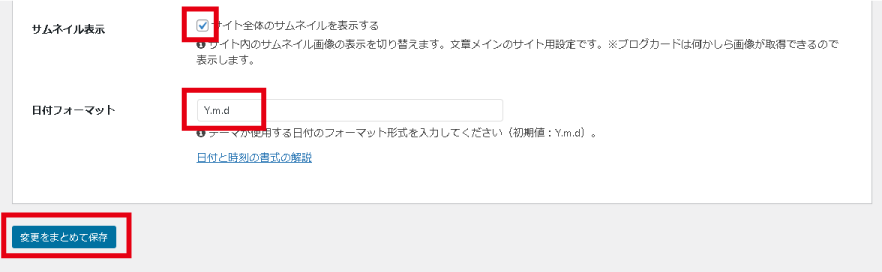
サムネイル表示
「サイト全体のサムネイルを表示する」にチェック
日付フォーマット
「Y.m.d」
「変更をまとめて保存」をクリック


タイトルの設定

「タイトル」をクリック

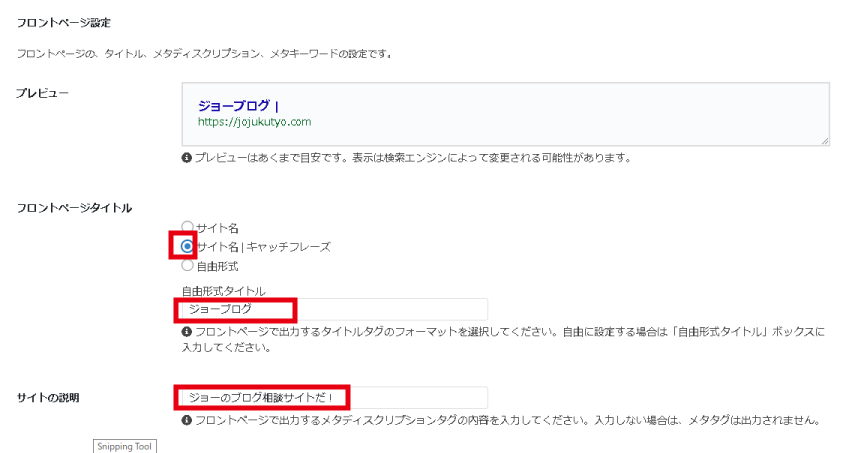
フロントページタイトル
「サイト名|キャッチフレーズ」を選択
自由形式タイトル
「(自分のサイト名)」
サイト名は文字数は全角28文字(半角56文字)程度まで
サイトの説明
「(サイトの説明を入力)」
サイトの説明は全角50文字(半角100文字)程度まで
サイト名やサイトの説明文はGoogle検索で表示される大切な部分です。いつでも変更できます。

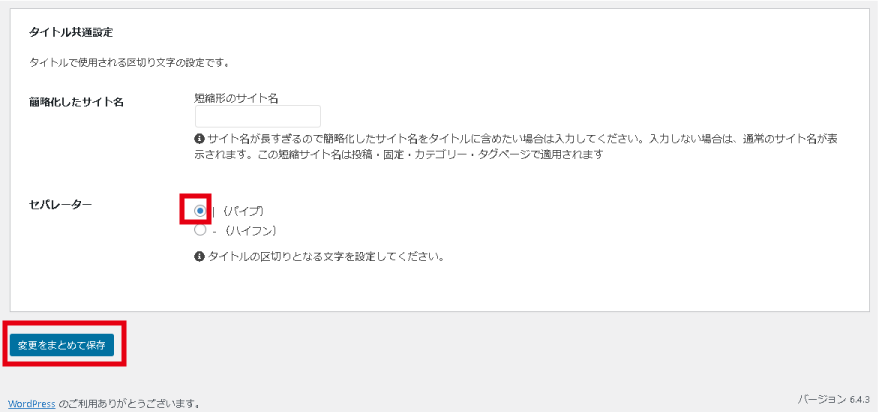
セパレーター
「|(パイプ)」を選択
「変更をまとめて保存」をクリック

変更を保存すると、
赤枠部分にGogole検索などでどのように表示されるか確認できます。
SEOの設定

「SEO」をクリック

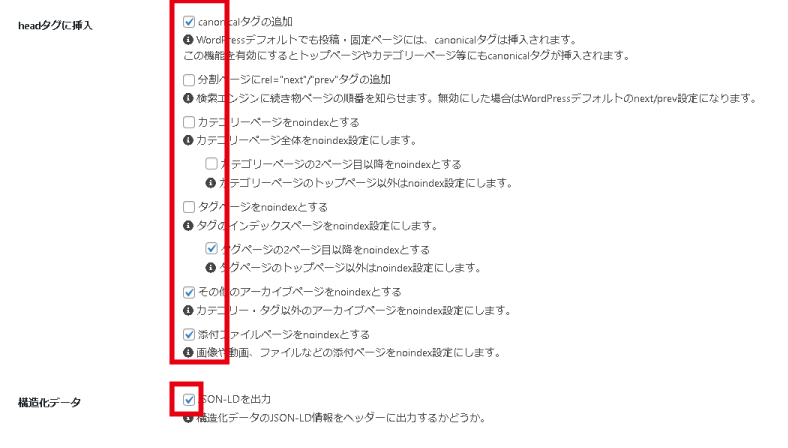
headタグに挿入
赤枠部分のようにチェックボックスにチェックを入れます。
構造化データ
チェックボックスにチェックを入れます。

リファラー
no-referrer-when-downgrade
を選択

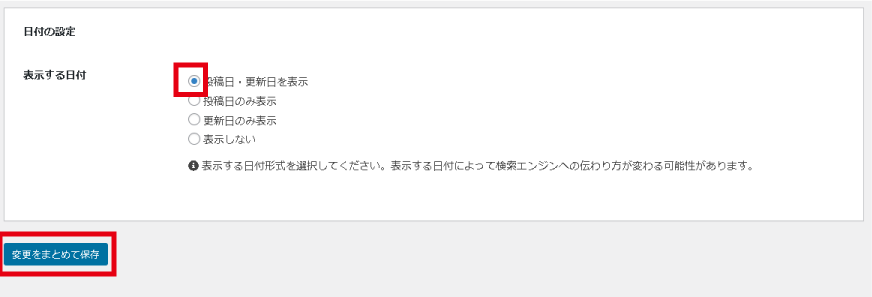
表示する日付
投稿日・更新日を表示
「変更をまとめて保存」をクリック
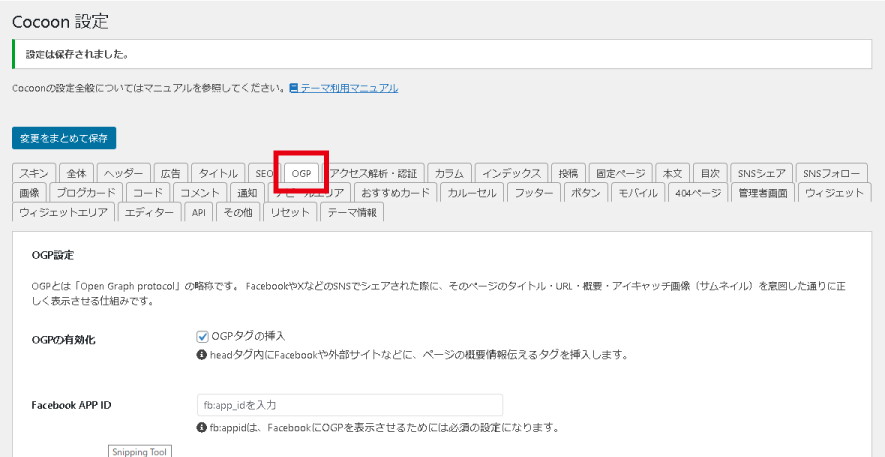
OGPの設定

「OGP」をクリック

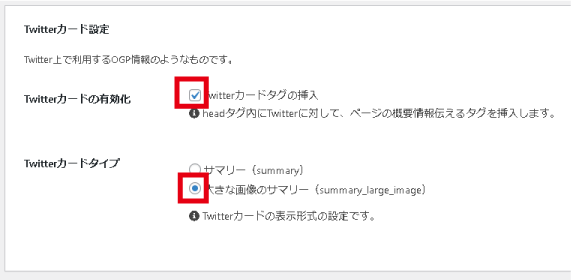
Twitter(X)カードの有効化
Twitterカードタグの挿入にチェック
Twitter(X)カードタイプ
大きな画像のサマリーを選択

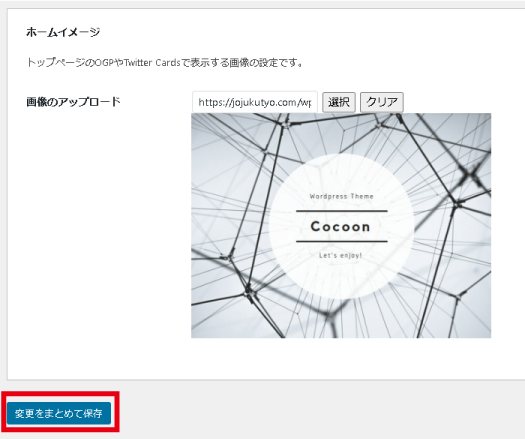
下にスクロールしていき、
「変更をまとめて保存」をクリック
※ホームイメージに画像を設定する方法はコチラ
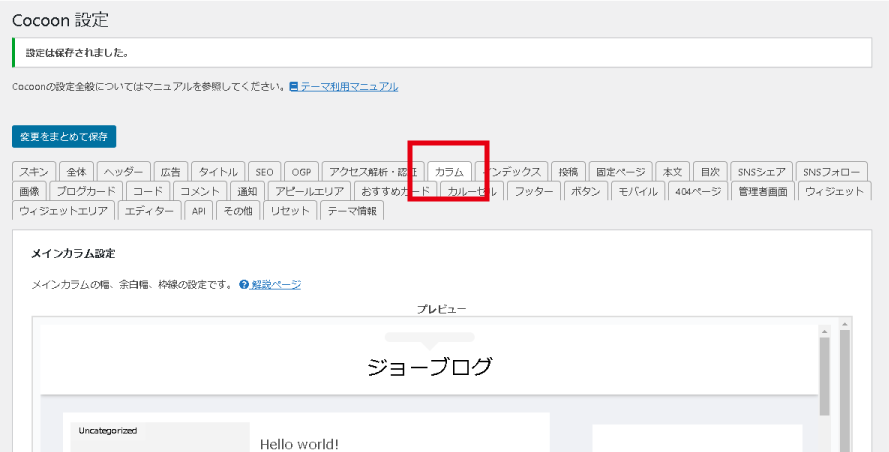
カラムの設定

「カラム」をクリック

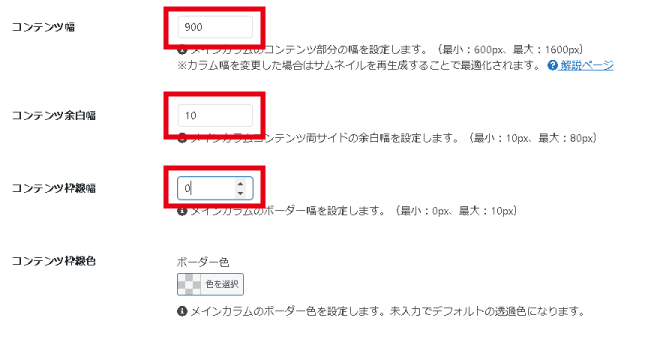
コンテンツ幅
「900」
コンテンツ余白幅
「10」
コンテンツ枠線幅
「0」

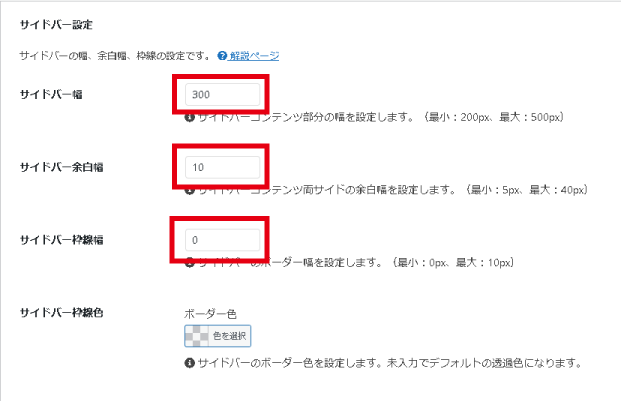
サイドバー幅
「300」
サイドバー余白幅
「10」
サイドバー枠線幅
「0」

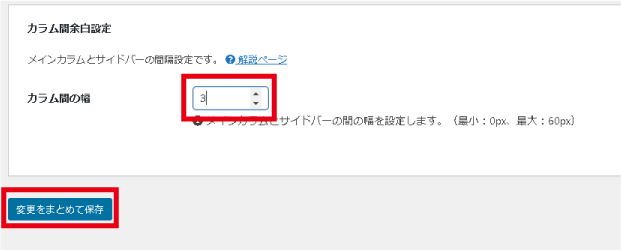
カラム間の幅
「3」
「変更をまとめて保存」をクリック
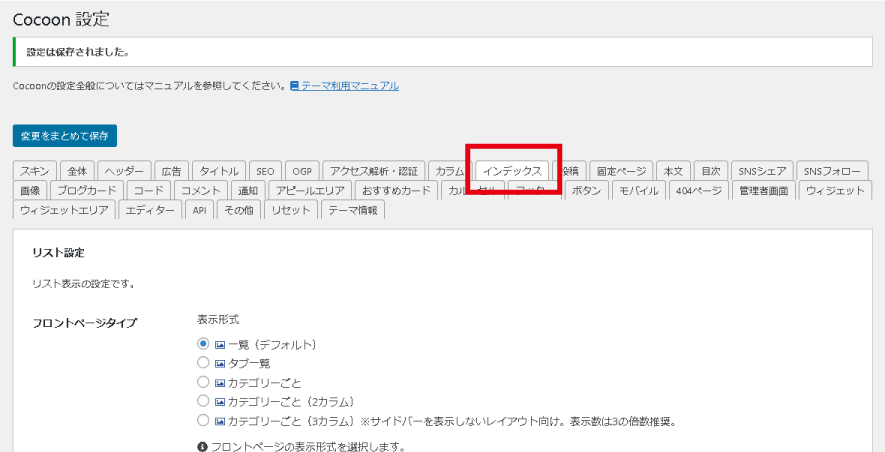
インデックスの設定

「インデックス」をクリック

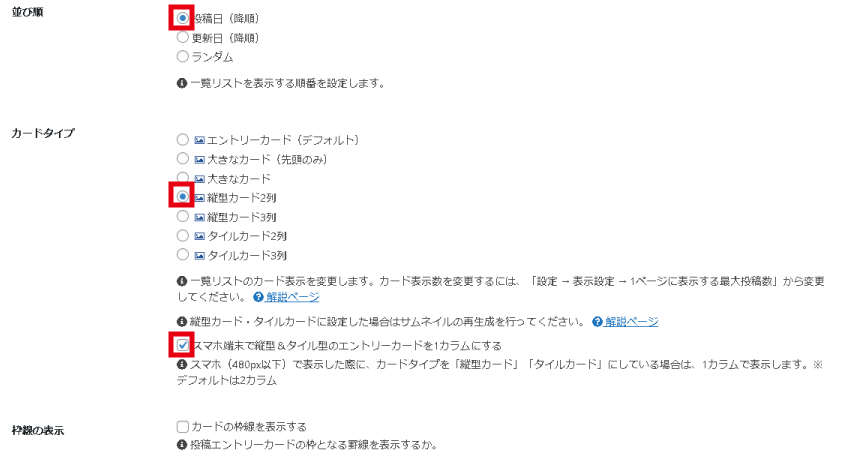
並び順
「投稿日(降順)」を選択
カードタイプ
「縦型カード2列」を選択
「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」にチェック

投稿関連情報の表示
赤枠部分のようにチェック

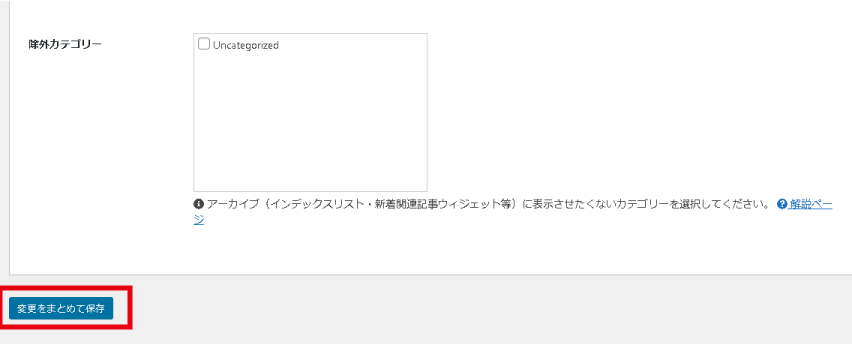
下にスクロールしていき、
「変更をまとめて保存」をクリック
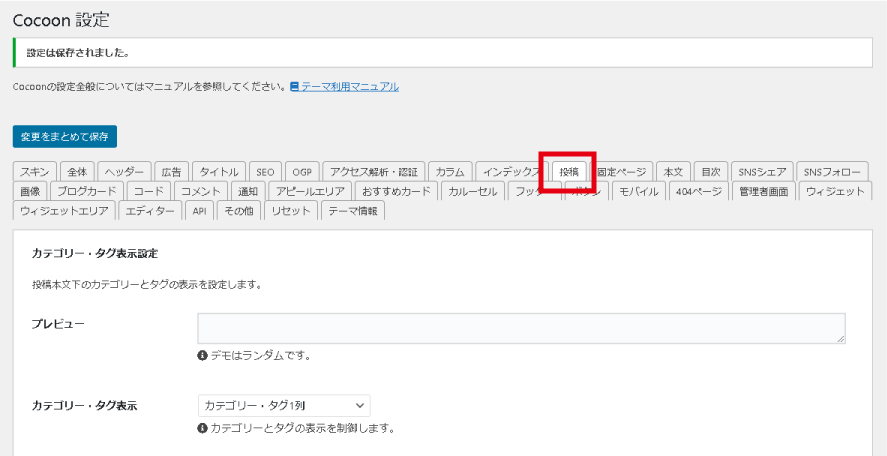
投稿の設定

「投稿」をクリック

カテゴリー・タグ表示
「カテゴリー・タグ1列」を選択
カテゴリー・タグ表示位置
「本文下(デフォルト)」を選択

表示
「関連記事を表示する」にチェック

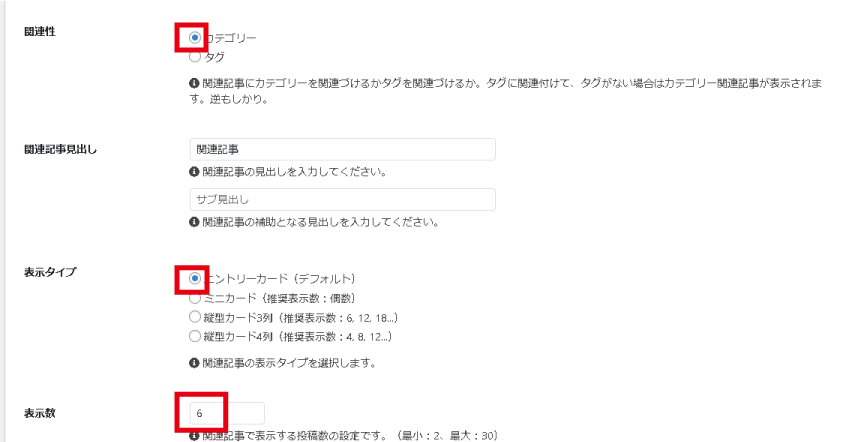
関連性
「カテゴリー」を選択
表示タイプ
「エントリーカード(デフォルト)」を選択
表示数
「6」を入力

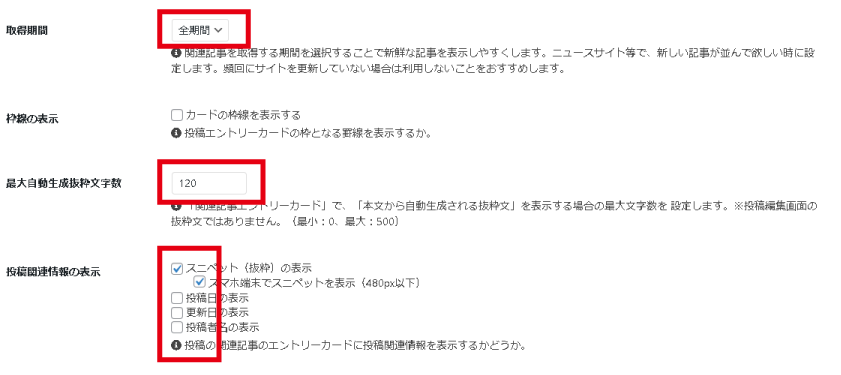
取得期間
「全期間」を選択
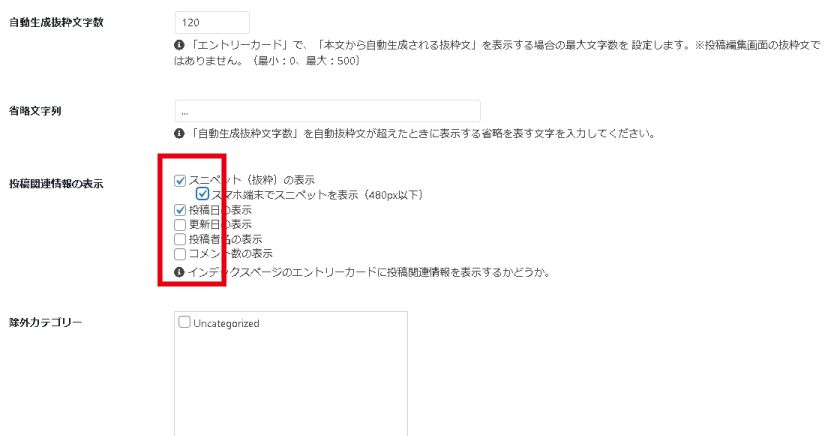
最大自動生成抜粋文字数
「120」を入力
投稿関連情報の表示
赤枠のようにチェック

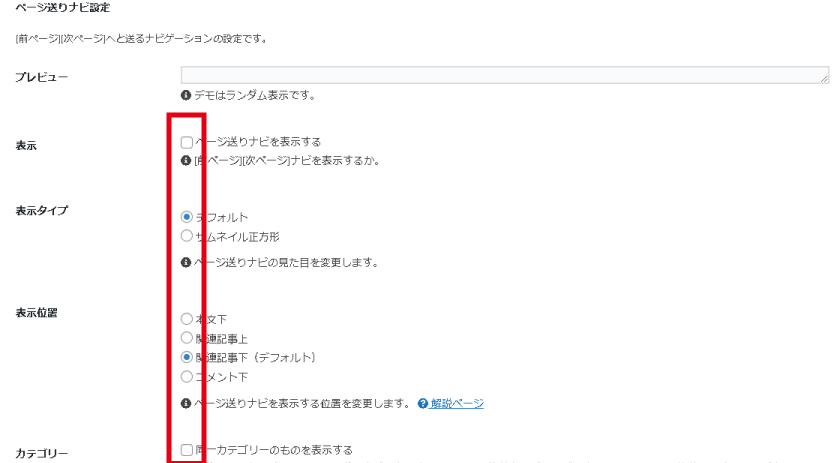
ページ送りナビ設定
赤枠のようにチェック

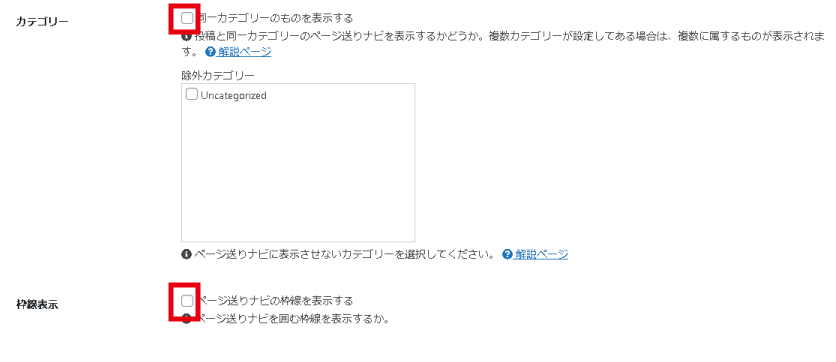
カテゴリー
「同一カテゴリのものを表示する」のチェックを外す
枠線表示
「ページ送りナビの枠線を表示する」のチェックを外す

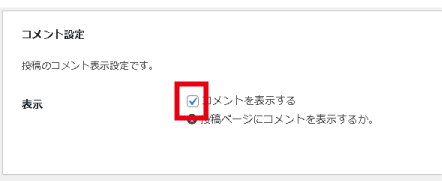
表示
「コメントを表示する」にチェック

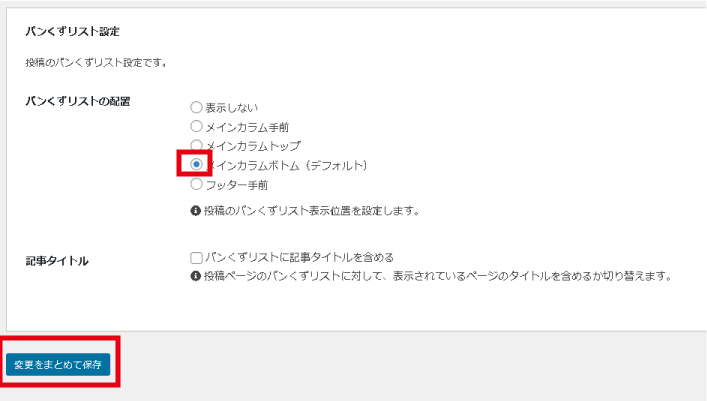
パンくずリスト
「メインカラムボトム(デフォルト)」を選択
「変更をまとめて保存」をクリック
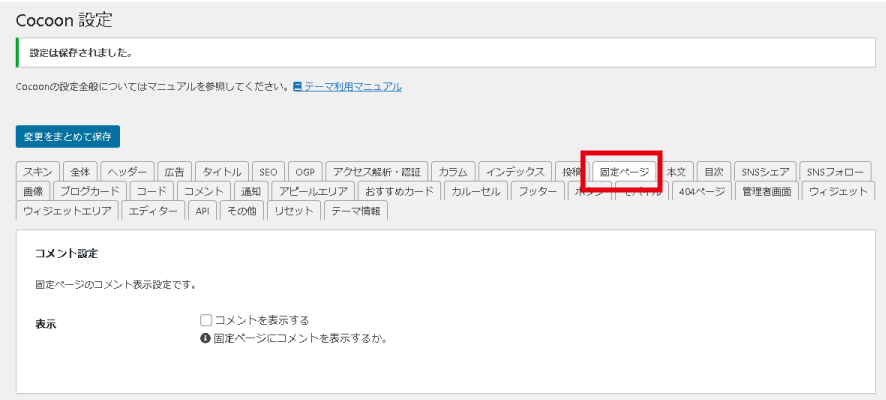
固定ページの設定

「固定ページ」をクリック
表示
「コメントを表示する」のチェックを外す

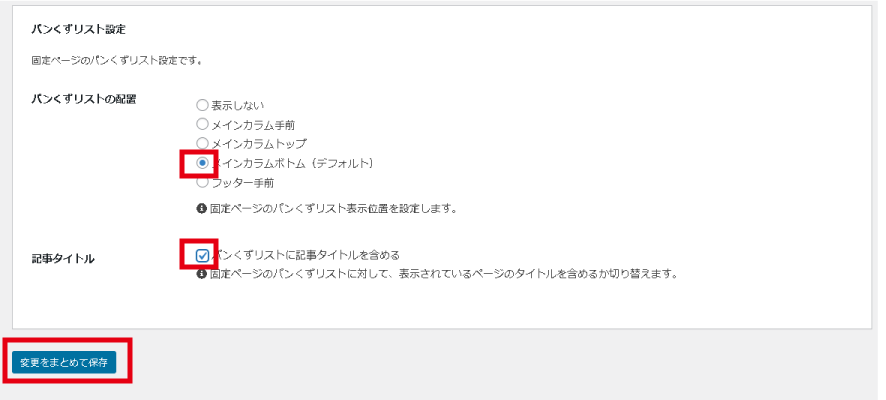
パンくずリスト
「メインカラムボトム(デフォルト)」を選択
記事タイトル
「パンくずリストに記事タイトルを含める」を選択
「変更をまとめて保存」をクリック
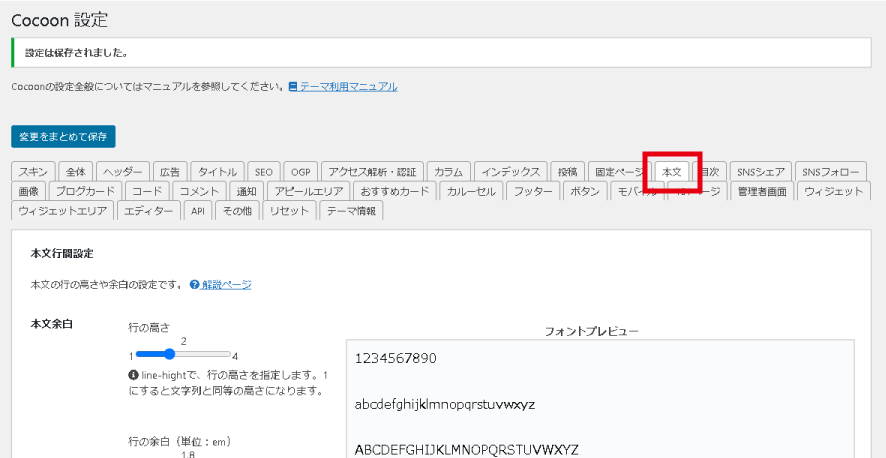
本文の設定

「本文」をクリック

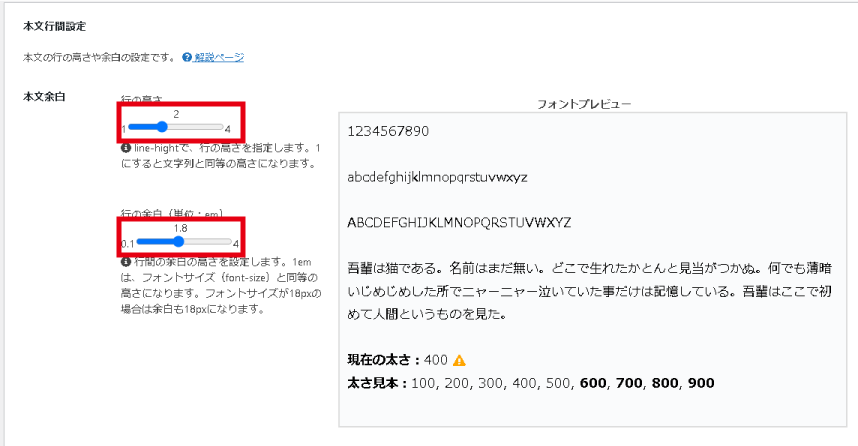
本文余白
行の高さ「2」
行の余白「1.8」を選択

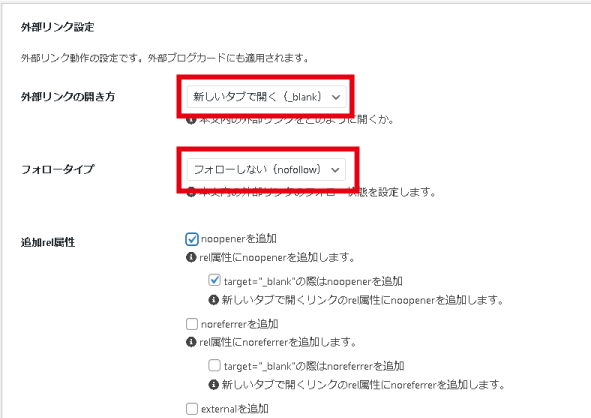
外部リンクの開き方
「新しいタブで開く」
フォロータイプ
「フォローしない」を選択

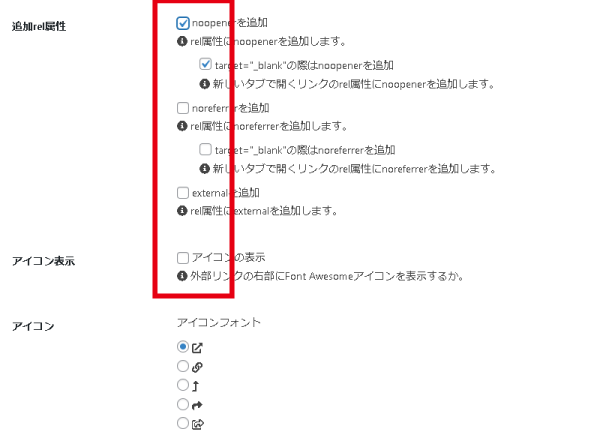
追加rel属性
赤枠のようにチェック

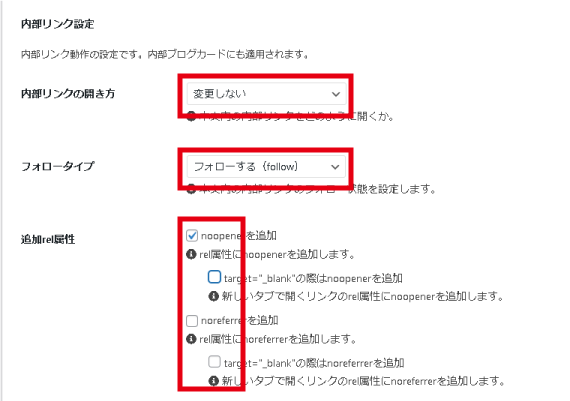
内部リンクの開き方
「変更しない」
フォロータイプ
「フォローする」
追加rel属性
赤枠のようにチェック

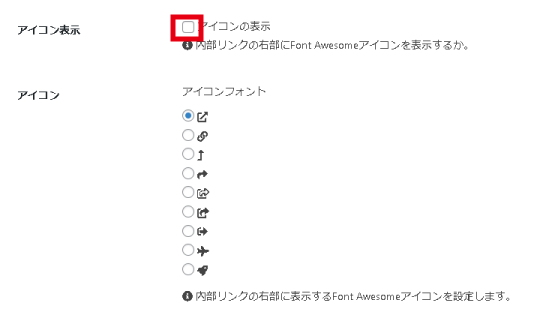
アイコン表示
「アイコンの表示」のチェックを外します。

レスポンシブルテーブル
「横幅の広いテーブルは横スクロール」にチェック

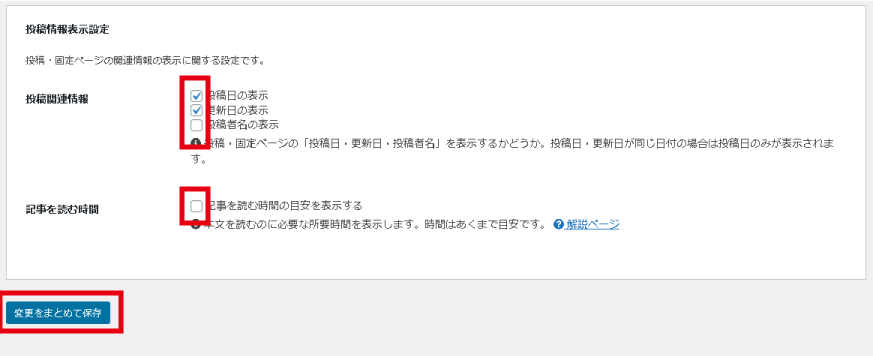
投稿関連情報
「投稿日の表示」にチェック
「更新日の表示」にチェック
記事を読む時間
「記事を読む時間の目安を表示する」のチェックを外します。
「変更をまとめて保存」をクリック
SNSシェアの設定

「SNSシェア」をクリック

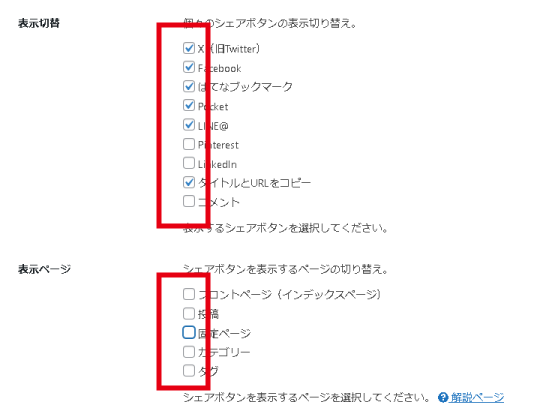
表示切替
赤枠のようにチェック
表示ページ
赤枠のようにチェックを外します。

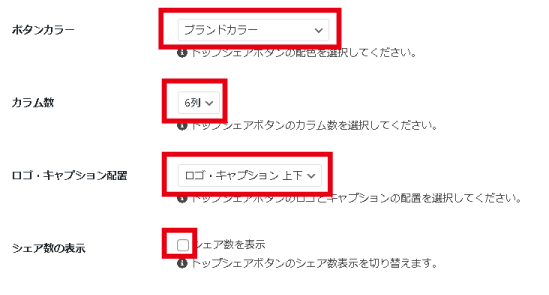
ボタンカラー
「ブラインドカラー」を選択
カラム数
「6列」を選択
ロゴ・キャプション配置
「ロゴ・キャプション 上下」を選択
シェア数の表示
「シェア数を表示」のチェックを外します。

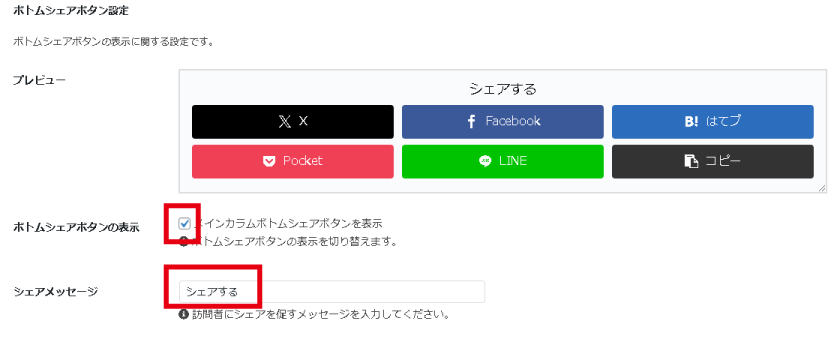
ボトムシェアボタンの表示
「メインカラムボトムシェアボタン」をチェック
シェアメッセージ
「シェアする」を選択

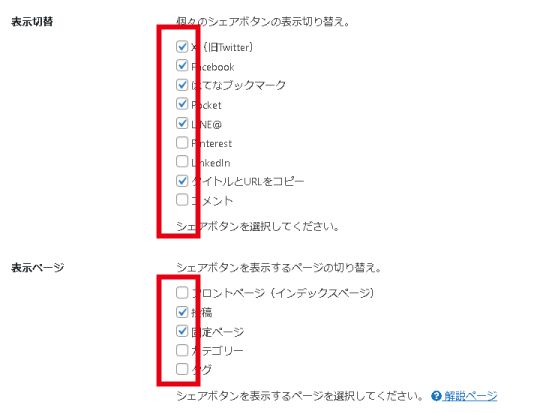
表示切替
赤枠のようにチェック
表示ページ
赤枠のようにチェック

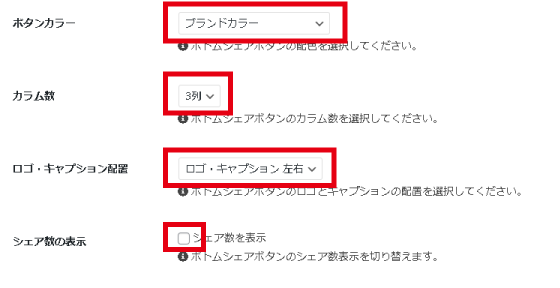
ボタンカラー
「ブラインドカラー」を選択
カラム数
「3列」を選択
ロゴ・キャプション配置
「ロゴ・キャプション 左右」を選択
シェア数の表示
「シェア数を表示」のチェックを外します。

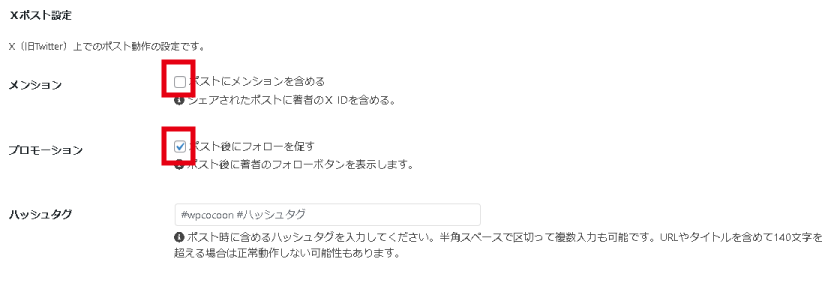
メンション
「ポストにメンションを含む」のチェックをハスします。
プロモーション
「ポスト後にフォローを促す」にチェック

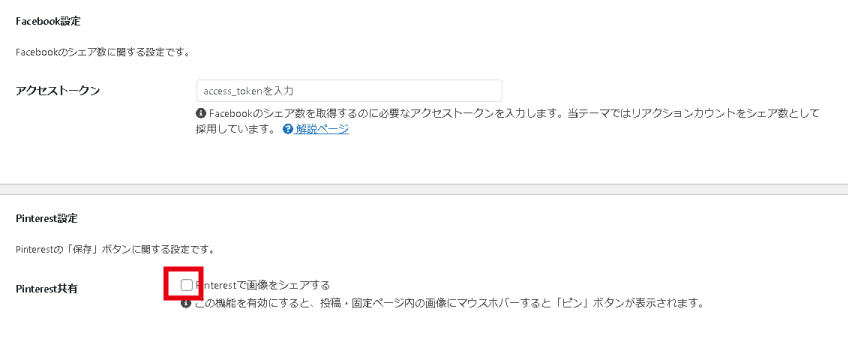
Pinterest共有
「Pinterestで画像をシェアする」のチェックを外します。

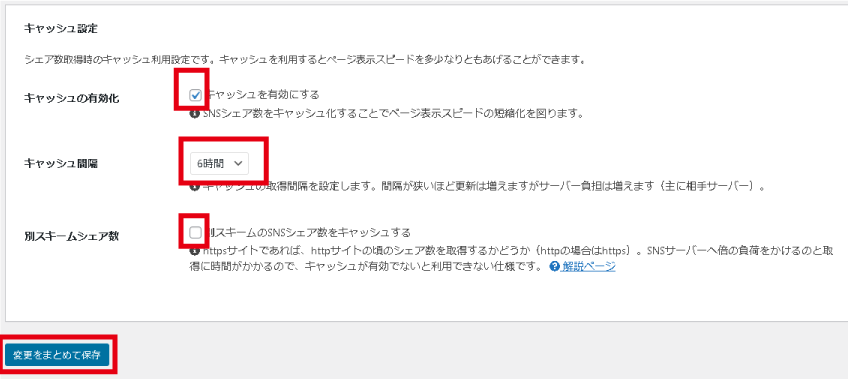
キャッシュの有効化
「キャッシュを有効にする」をチェック
キャッシュ感覚
「6時間」を選択
別スキームシェア数
「別スキームのSNSシェア数をキャッシュする」のチェックを外します。
「変更をまとめて保存」をクリック
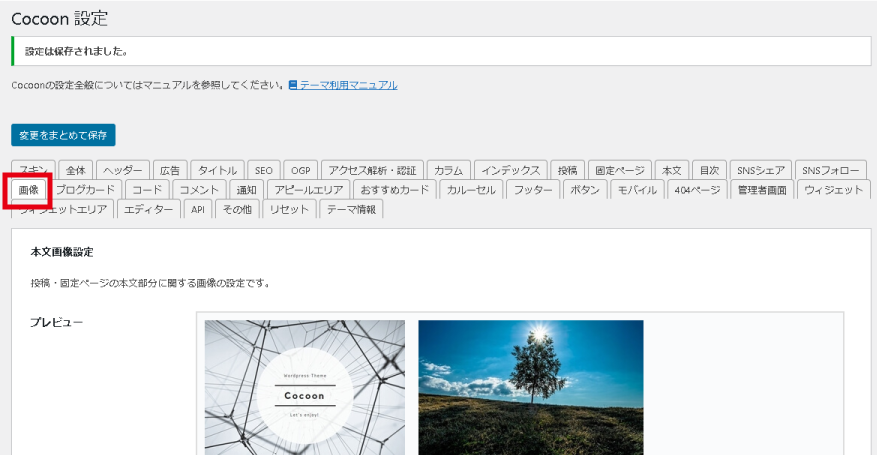
画像の設定

「画像」をクリック

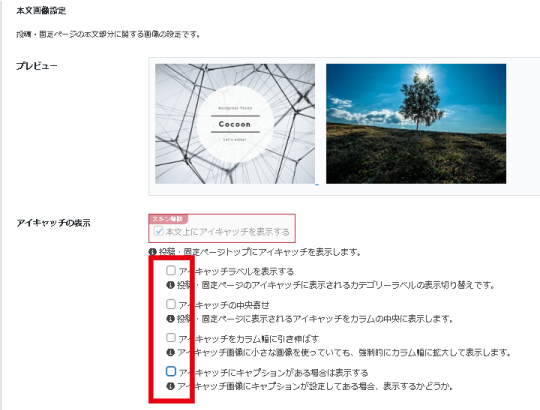
アイキャッチの表示
赤枠のようにチェック

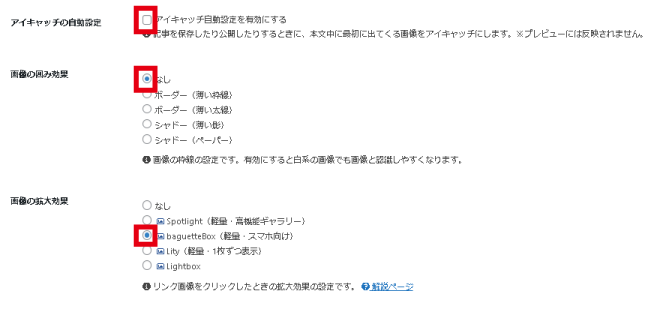
アイキャッチの自動設定
「アイキャッチ自動設定を有効にする」のチェックを外します。
画像の囲み効果
「なし」を選択
画像の拡大効果
「baguetteBOX(軽量・スマホ向け)」を選択

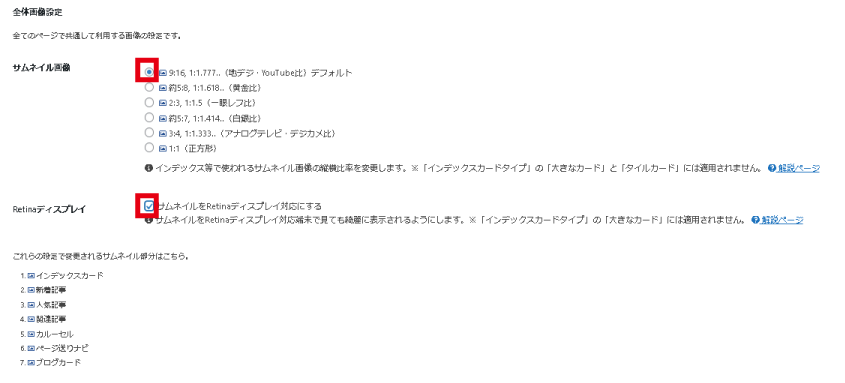
サムネイル画像
「9:16,1:1.777…」を選択
Retinaディスプレイ
「サムネイルをRetinaディスプレイ対応にする」にチェック

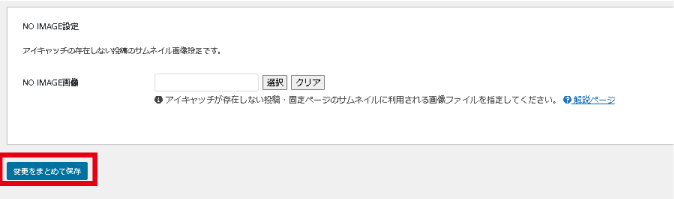
「変更をまとめて保存」をクリック
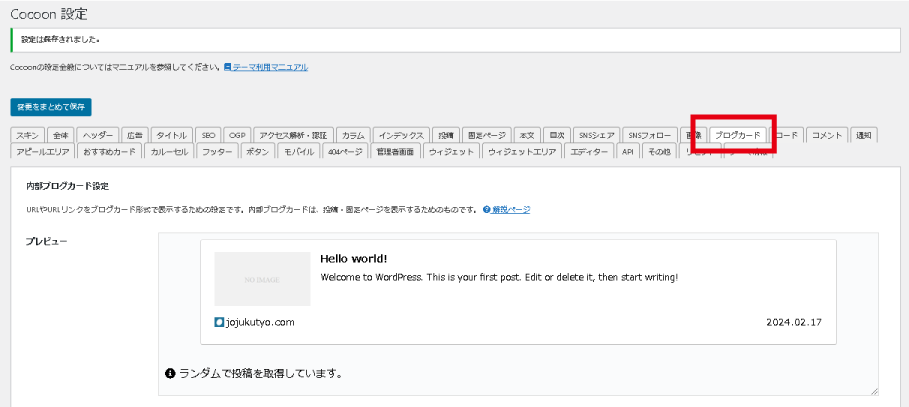
ブログカードの設定

「ブログカード」をクリック

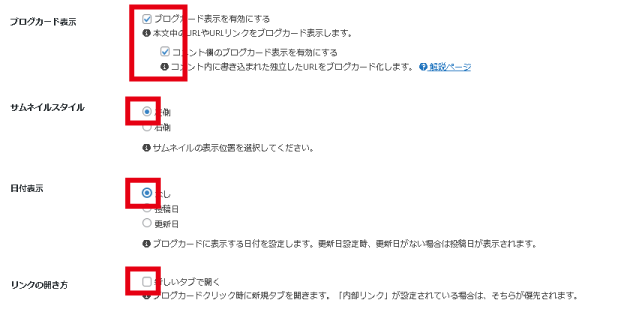
ブログカード表示
「ブログカード表示を有効にする」をチェック
サムネイルスタイル
「左側」を選択
日付表示
「なし」を選択
リンクの開き方
「新しいタブで開く」のチェックを外します。

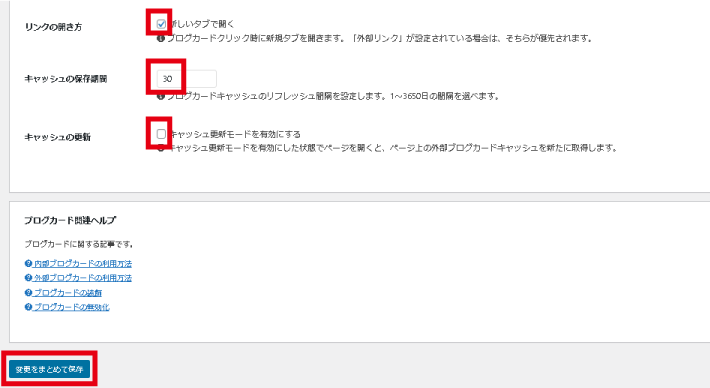
ブログカード表示
赤枠のようにチェック
サムネイルスタイル
「左側」を選択

リンクの開き方
「新しいタブで開く」にチェック
キャッシュの保存期間
「30」を選択
キャッシュの更新
「キャッシュ更新モードを有効にする」のチェックを外します。
「変更をまとめて保存」をクリック
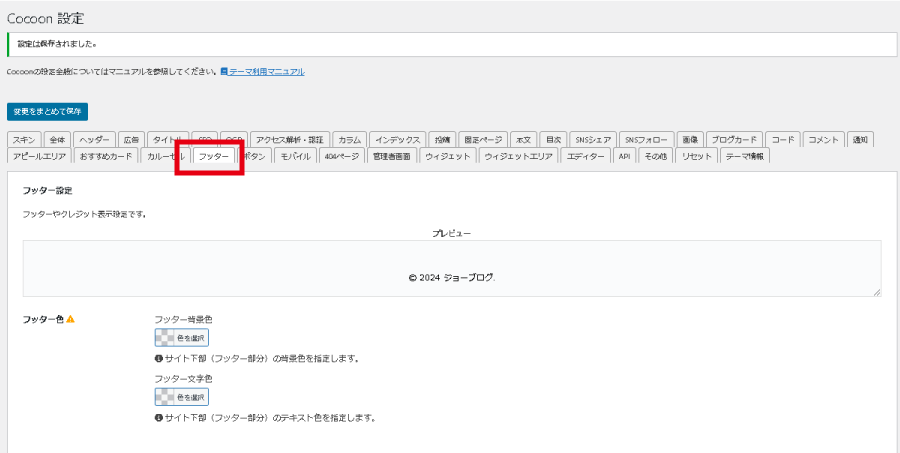
フッターの設定

「フッター」をクリック

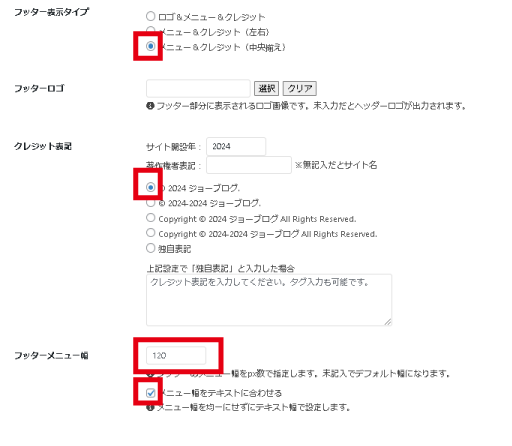
フッター表示タイプ
「メニュー&クレジット(中央揃え)」を選択
クレジット表記
「©(年数)ブログ名」を選択
フッターメニュー幅
「120」を入力
「メニュー幅をテキストに合わせる」をチェック

「変更をまとめて保存」をクリック
モバイルの設定

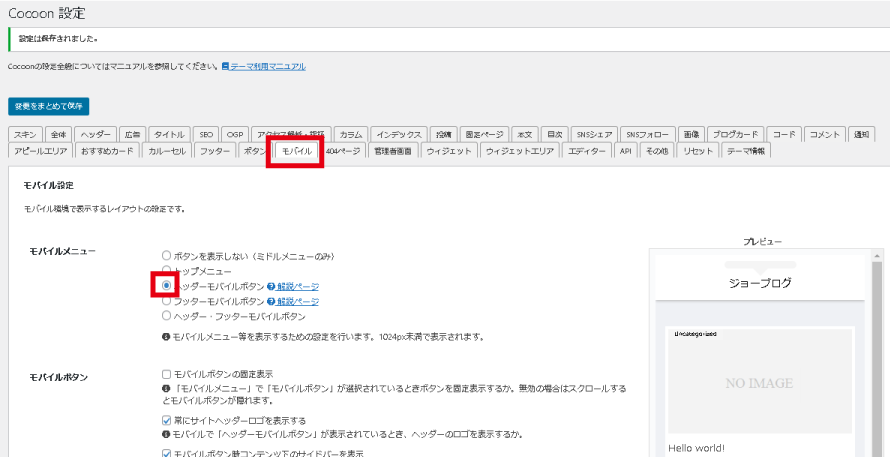
「モバイル」をクリック
モバイルメニュー
「ヘッダーモバイルボタン」を選択

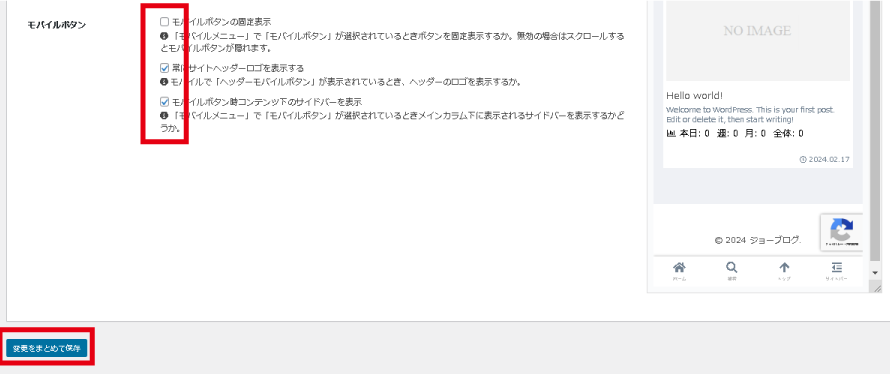
モバイルボタン
赤枠のようにチェック
「変更をまとめて保存」をクリック
まとめ:Cocoonをおすすめの設定にしてみる



このように変更されていればOKです。



コメント