ブログを書いてみよう
タイトルと見出し

WordPressの管理画面へログイン、
ログインできたら、
「投稿」をクリック

「新規投稿を追加」をクリック

「タイトルを追加」と書かれている部分をクリックして、タイトルを入力します。

タイトルの入力が終わったら、
「ブロックを選択するには[/]を入力」と書かれている部分をクリックして、
見出し(見出しとなる文章)を入力します。

見出しを書いたら、
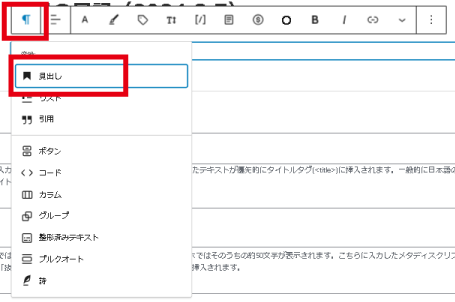
書いた文章の上に表示されているバーの
赤枠部分をクリックして、「見出し」をクリック

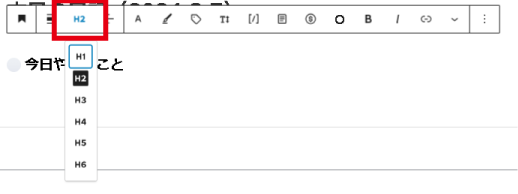
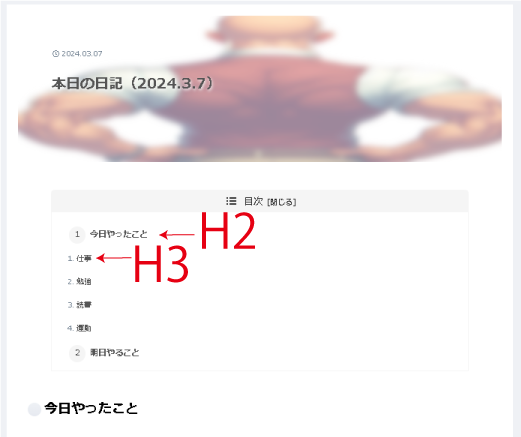
自動的に「H2」が選択されています。

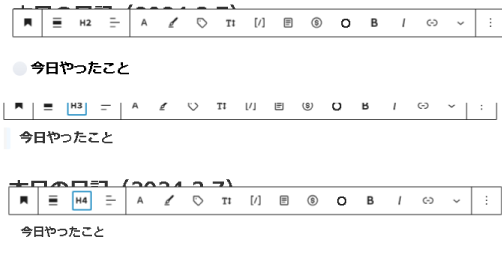
H2~H6まで見出しを変更できます。
大きな見出しから順番に使用しましょう。
見出しに関しての注意点
見出しはH1→H6の順に小さくなっていきます。
H1がブログのタイトルで記事の見出しはH2から始まります。
必ずH2の中にH3を、H3のなかにH4を入れるようにしましょう。
※H3の見出しの形が気に入っているからといって、H2を飛ばしてH3を利用しないでおきましょう。

これはWebサイトを構成するHTMLという言語のルールです。
ルールを守らなければSEO的に不利になります。
本文を書く
見出しの下に本文を書いていきましょう。
「Shiftキー+Enterキー」を押すことで同じ枠内での改行ができます。
この枠を段落と呼びます。
段落を変えたい場合は「Enterキー」で改行しましょう。

段落を変えたい場合は「Enter」
段落内で改行したい場合は「Shift+Enter」
リスト(箇条書き)

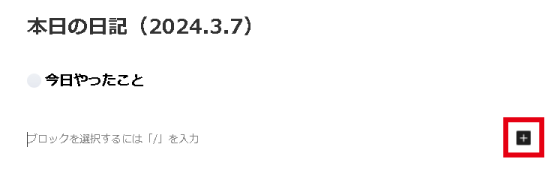
右の方の「+」をクリック

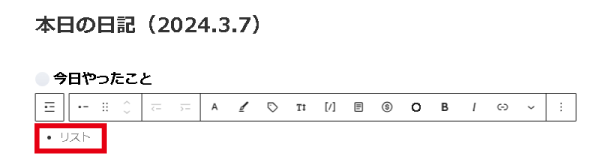
「リスト」をクリック

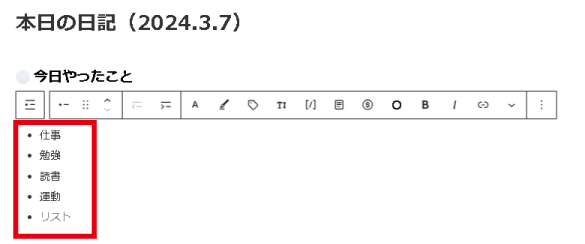
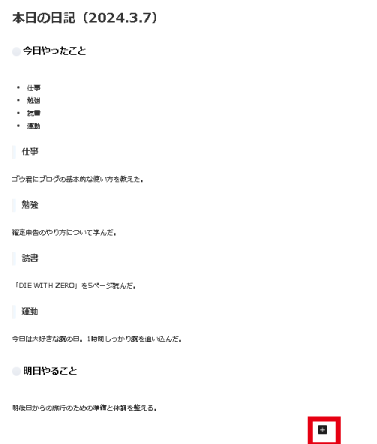
赤枠の部分をクリックしてリスト(箇条書き)を作成してみましょう。

Enterキーを2回押すと次の段落へ移動できます。
画像を入れる

画像を挿入します。
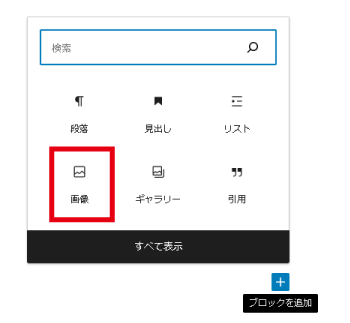
赤枠の「+」をクリック

「画像」をクリック

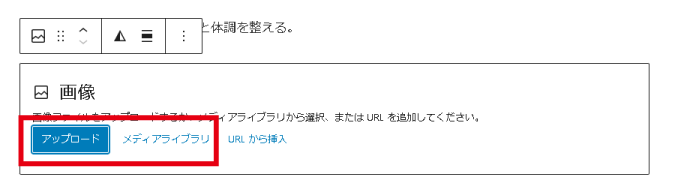
「アップロード」か「メディアライブラリ」をクリックするか、
フォルダからドラッグ&ドロップで画像を挿入できます。

挿入できました。
サイズも見やすいサイズに変更してみましょう。
アイキャッチの設定

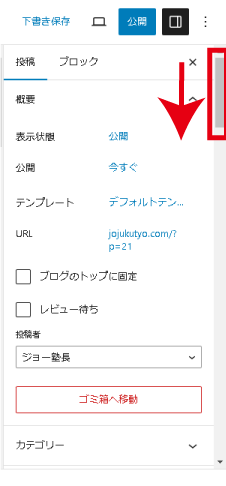
右の方に表示されている枠のスクロールバーを下の方に下げてみましょう。
(枠が表示されていない場合は画像の「公開」の横の四角いマークをクリック)

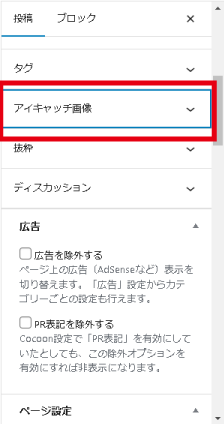
「アイキャッチ画像」をクリック

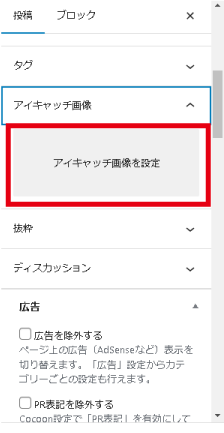
「アイキャッチ画像を設定」をクリック

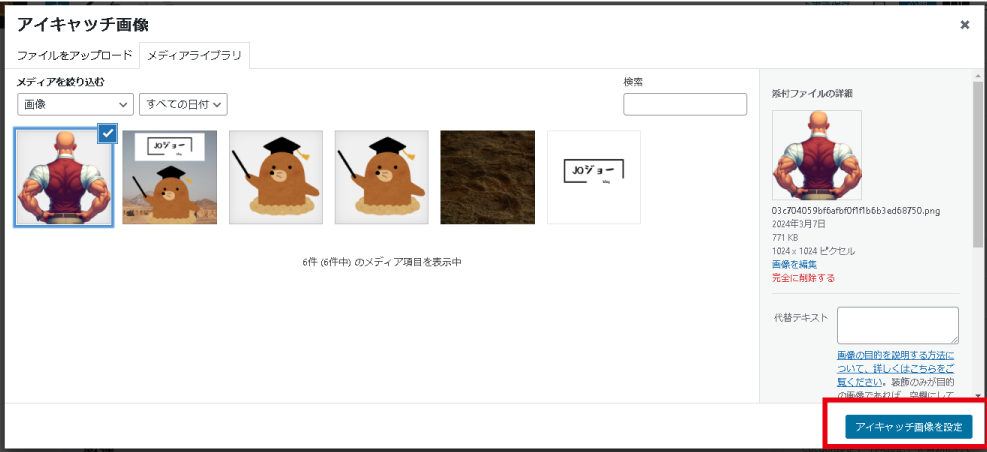
アイキャッチ画像を選んで、
「アイキャッチ画像を設定」をクリックすると
アイキャッチが設定できます。
公開する

「公開」をクリック

もう一度、「公開」をクリック
これで公開されます。

公開された投稿を確認してみましょう。
「投稿を表示」をクリック

下の方にスクロールして、どのように表示されているか確認してみましょう。

「見出し」が自動的に目次として表示されます。
まとめ:ブログ記事の書き方を学ぶ
ブログ運営で記事を書くことは何よりも重要です。
記事の書き方を学んで、記事に活かしていきましょう。

まずは内容はなんでもいいので一度記事を公開してみましょう。
公開した記事はいつでも非公開に戻せます。


コメント